こんにちは。
本日は、360°サンロクゼロの360°GIFの設定方法についてお話したいと思います。
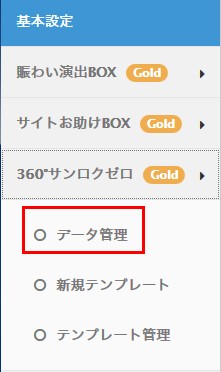
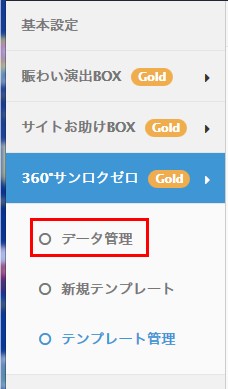
まず、360°サンロクゼロをクリックします。

次に、データ管理の中に入ります。

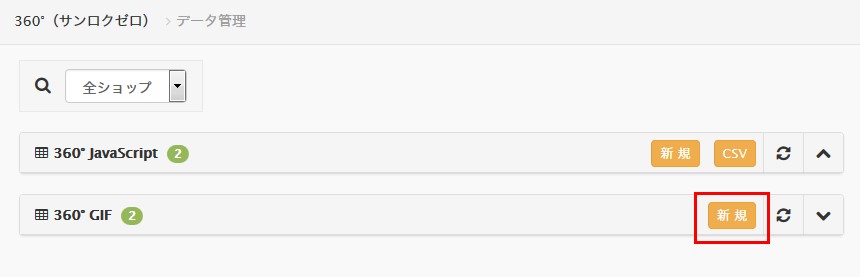
360°gifの新規をクリックし、設定画面に入ります。

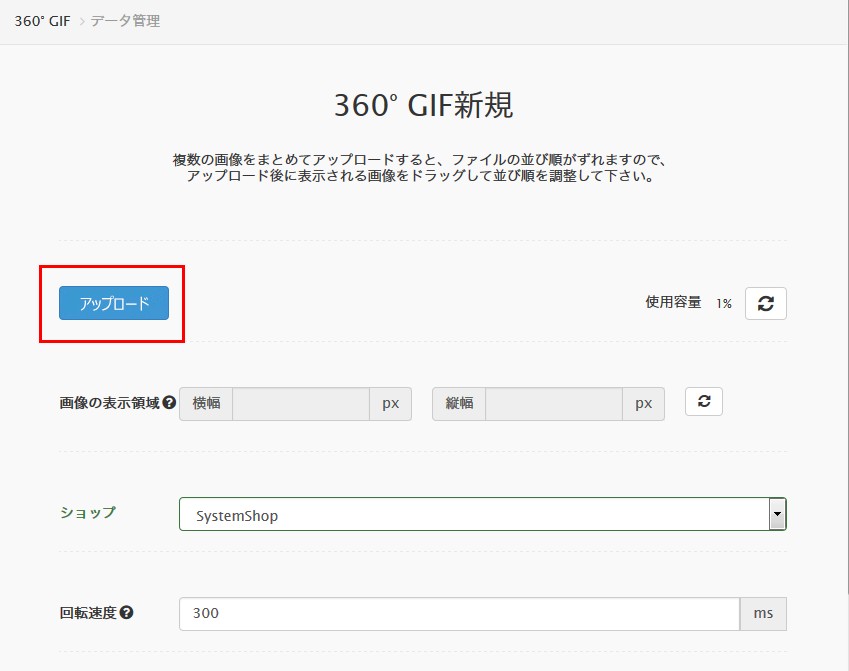
設定画面では、始めに画像のアップロードのボタンを押して、画像をアップロードします。

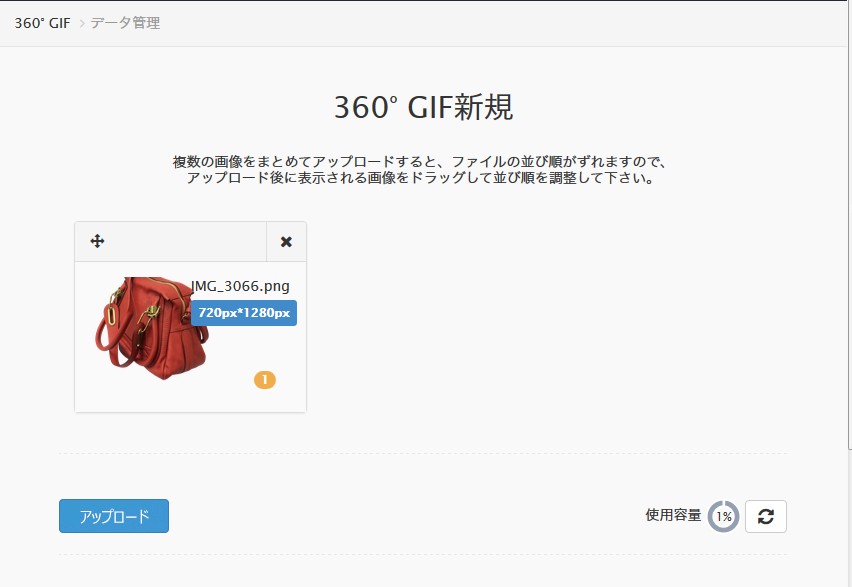
試しに1枚アップロードすると、このようになります。
この時、画像に表示されている文字は、上が画像名で下が画像サイズになります。

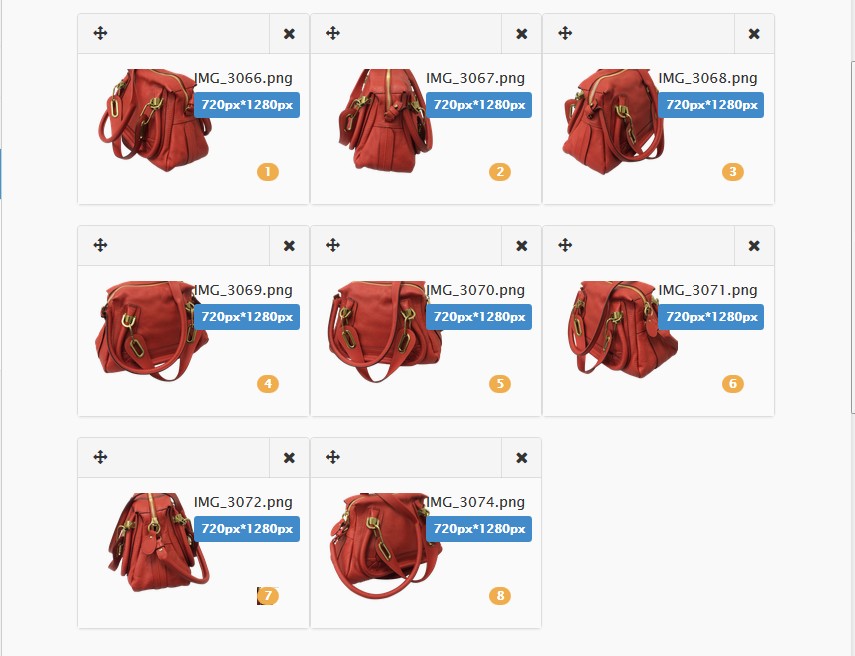
全ての画像をアップロードすると、以下のようになりました。

この時、アップする際の画像名には、表示させたい画像の並びが分かるように連番等をつけておくとベストです。
また、画像サイズは全て同じものを使って下さい。
この時、アップされた画像は選択された順番に並ぶようになっていますので、注意しながら画像のアップ作業を行って下さい。

また1度のアップロードで、複数の画像を一括でアップすることも可能です。
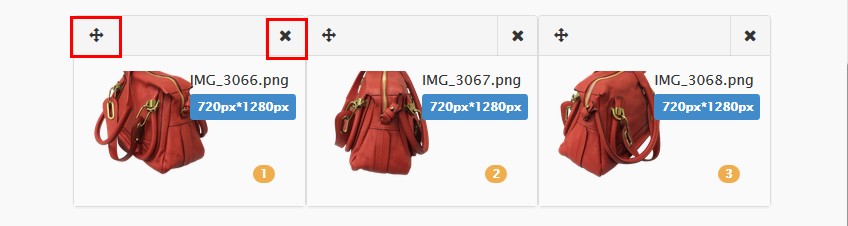
この時、アップされた画像は順番が前後する可能性があるので、アップしてから並び替えの作業が必要となりますので確認が必要です。
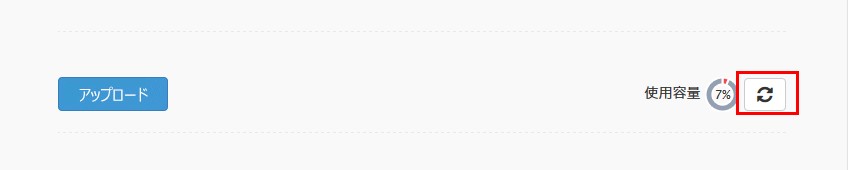
その後、全ての画像をアップしたら、更新ボタンを押して使用容量を確認して下さい。

その後、ショップ名を選択します。

画像の回転速度も入力していきます。
これは、1000msが1秒で300-500msが平均の速度となりますので、これを参考に設定して下さい。

最語にデータ名を入力して、保存をクリックして完了です。

回転画像で表示される背景は、アップする画像の背景と関係があります。
元々の画像の背景が透明の場合は、背景が黒くなるので、背景を黒にしたくないといった場合はアップする前に画像の背景を変えてからアップして下さい。
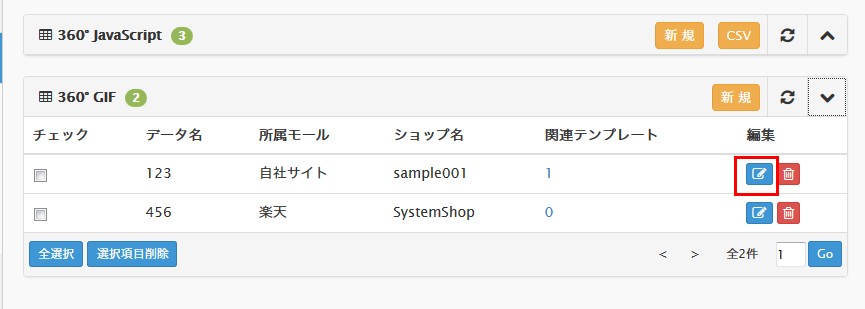
またデータを編集したい場合は、再度データ管理の中に入り、一覧表示させます。


編集したデータの編集ボタンを押して中に入り編集が可能です。

この時、画像の差し替えや回転速度、データ名が編集できるのに対し、ショップ名の編集はできませんのでご了承下さい。
編集に関しては、前回の記事の360°JavaScriptとほぼ同じですので参考にして下さい。
またデータやテンプレの削除に関しては、データ管理を削除するとデータは全て消えますが、テンプレを削除するとテンプレは消えますが、データは残ります。
その残ったデータを編集し、再度保存するとテンプレも再度表示されますので、この違いは区別が必要です。
また、参考程度ですが、各ウェブサービスのGIF画像サイズの制限は以下の通りです。
Twitter 3MB
BASE 4MB等…
※STORES.jpでは、当サービスは利用できません。
360°GIFを使ってより簡単に、キレイな商品画像を作成できます。
従来の商品画像では伝えきれなかった商品の魅力を存分にアピールし、ショップの戦略をはかってみてはいかがでしょうか。
弊社もオススメのイチオシのツールです。
一度、お試し下さい!
mqm
加藤