皆様、こんばんは~
mqmの王です。
今日は地震があったらしいですが、全然気づかなかったので、鈍感さを気づきました。汗
さて、本題に戻ります。
本日は「スケジュール」という新しいサービスを追加しましたので、ご報告致します。
「スケジュール」とは
きっかけは、先日のクライアントさんの案件で、サイトに教室のスケジュールを載せることで、かつ簡単に更新したいのご要望で、サービスの開発を着手し、つい、本日公開しました。
簡単操作でスケジュールを設定でき、簡単にサイトに公開することができるサービスです。
社内スケジュールの共有や外部向けに公開するなどにご活用できます。
使い道はイベントの開催、セミナーの運営、店の予約状況、会場の混雑状況や教室案内などに、たくさんのシーンに応用できます。
しかも、リンクを追加することもできるので、もっと詳しい案内や、特定のページに誘導することもできます。
さらに、同じデータを複数サイトに共有することもできます。変更される時は、元のデータを編集するだけで、公開している全てのサイト、ページに更新されます!いちいち、各サイトでの修正する必要がなくなります。
「スケジュール」の使い方
使い方はとても簡単

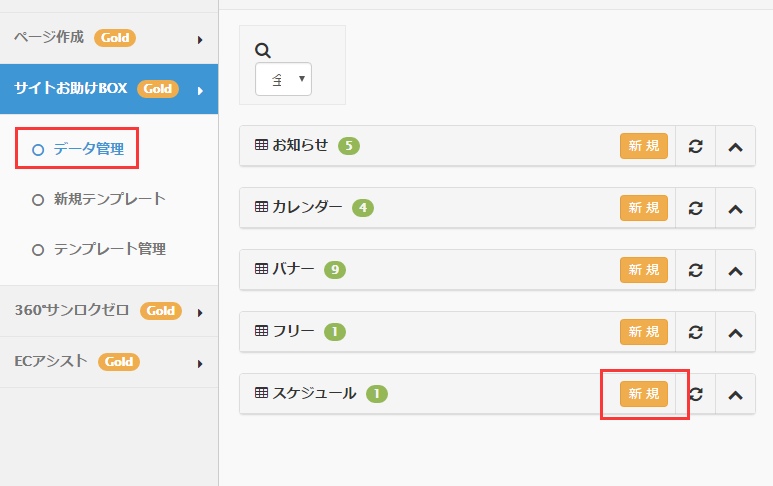
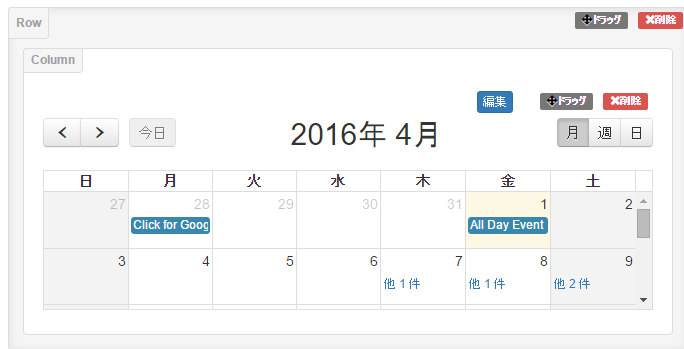
「サイトお助けBOX」>「データ管理」>「スケジュール」>「新規」

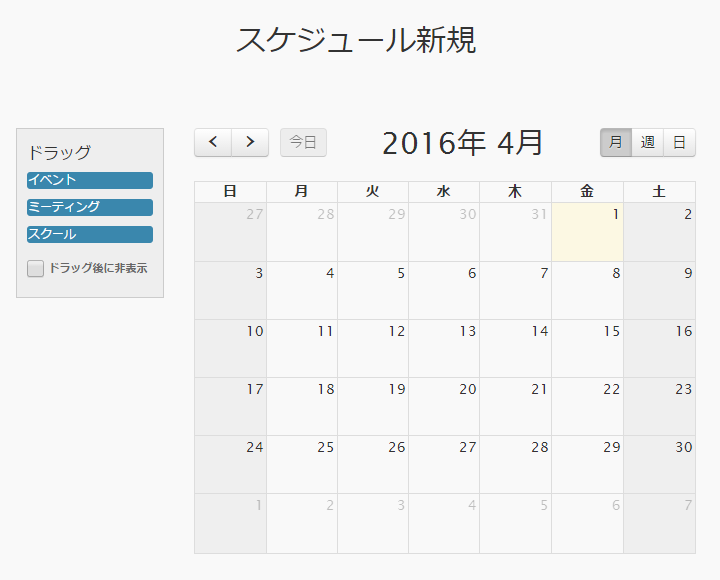
右上にある月、週、日で必要に応じて切り替えができ、左上にある左右の矢印で前後することができます。
設定方法1:マウスでクリックする
設定方法2:クリックしながらマウスを動かす
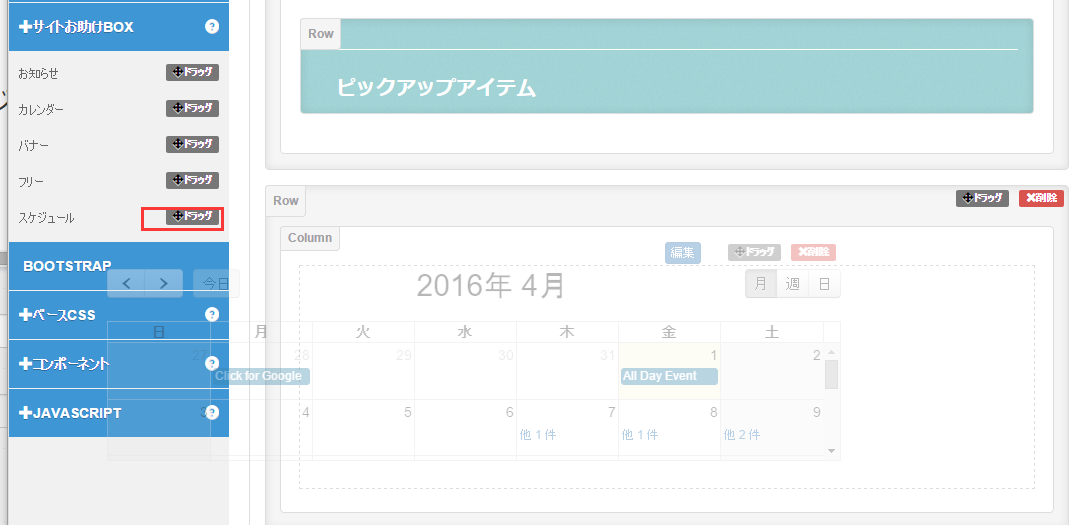
設定方法3:左にあるドラッグの部分を右のカレンダーに動かす(設定項目は現在変更できませんが、今後、自由に設定できるようにしたいです)

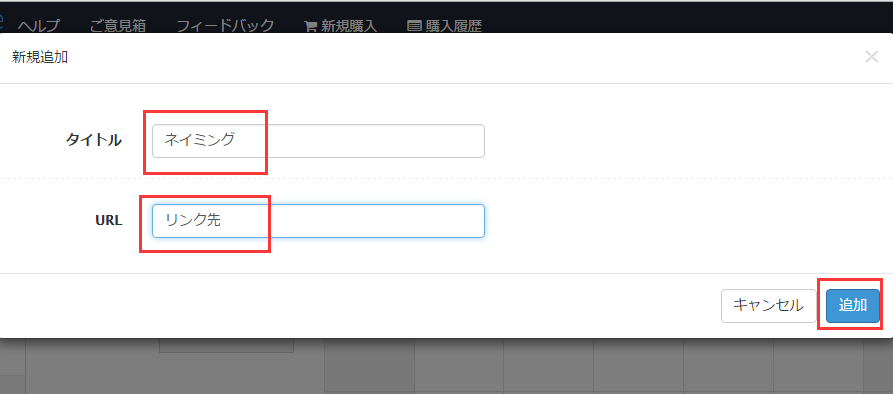
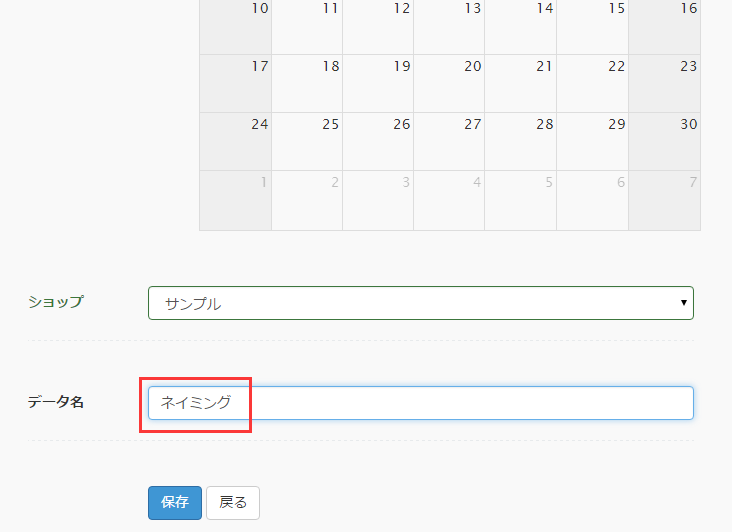
タイトをネイミングし、必要に応じて、リンクをはります。

データ名を決めて、保存

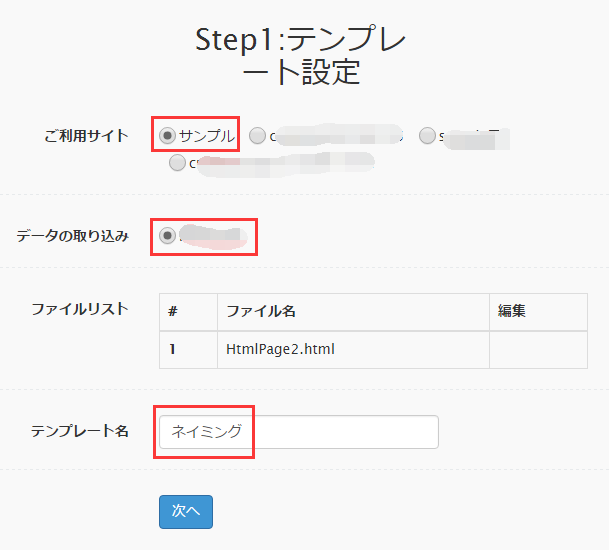
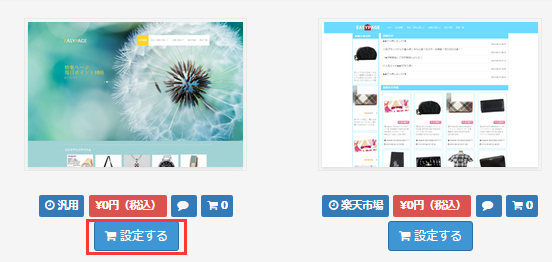
次は 「新規テンプレート」>「スケジュール」>「設定する」

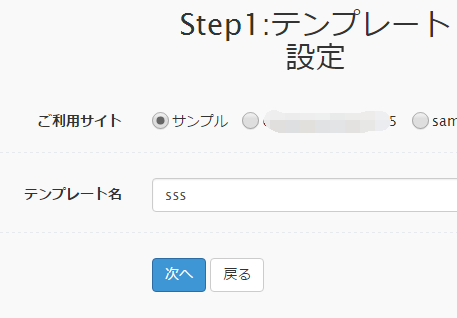
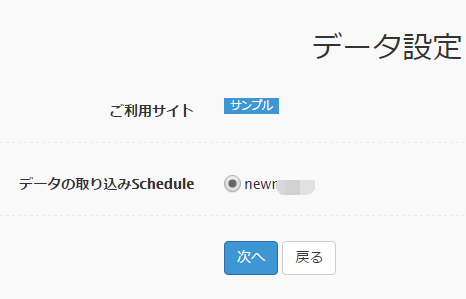
ご利用サイト、取り込みデータ、テンプレート名を決め、次へ

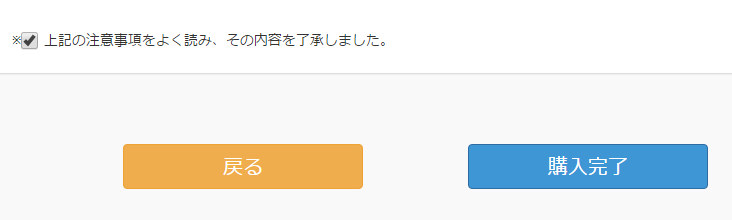
テンプレートの金額を確認し、購入完了
※0円のテンプレートは無料です

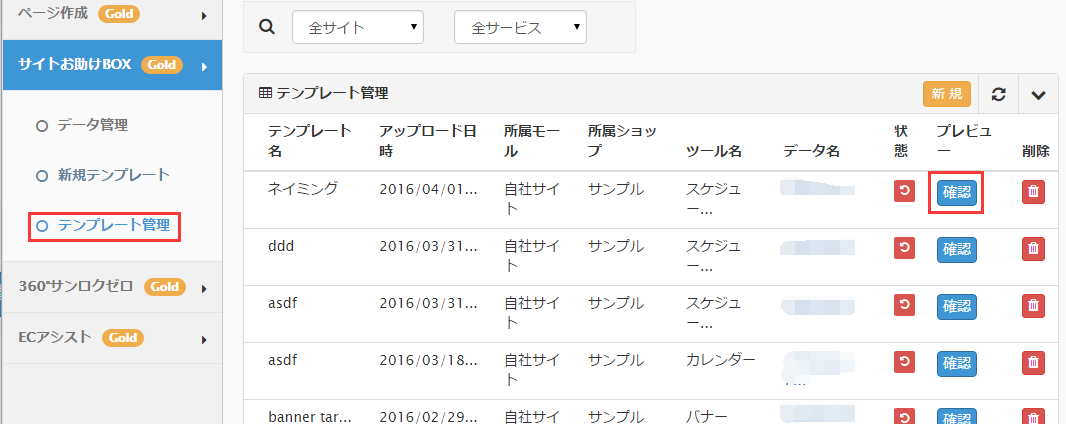
「テンプレート管理」>設定してテンプレート「確認」

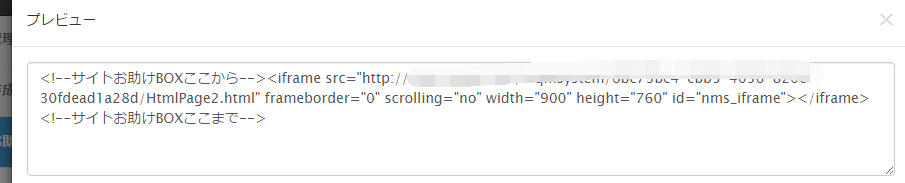
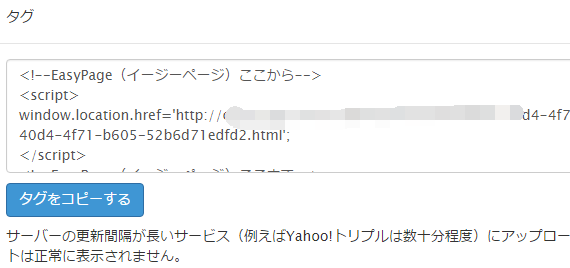
タグを入手し、サイトに貼り付けます。
以上で完成です。
イージーページのページ作成での使い方
データ設定までは上記と同じで、

お好みのテンプレートを選択し、設定する

テンプレートをネイミングして、次へ

パーツをドラッグするだけで

ページに追加することができます。

ページを保存して、次へ

上記で設定したデータを選択し、次へ

テンプレートの金額を確認し、購入完了
※0円のテンプレートは無料です
これで、サイトにページをアップロードされ、サイトで確認することができます。

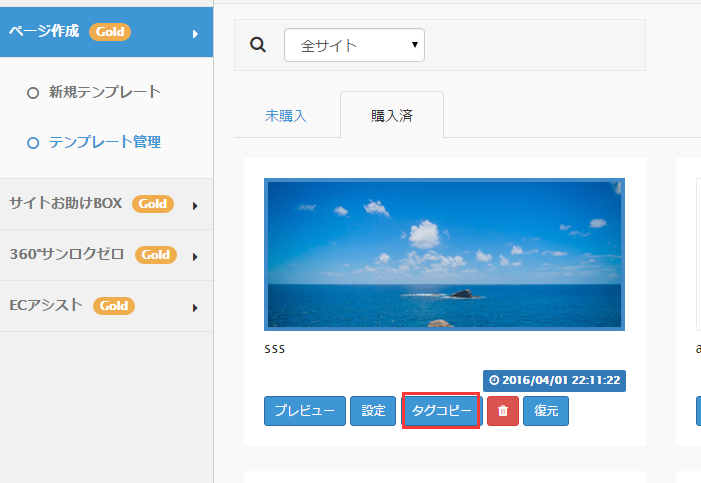
「ページ作成」>「購入済」>「タグコピー」でタグとページのURLを入手することができます。

公開中のページを更新する場合はも基本同じです。
ページ作成機能をもっと詳しくはこちらの記事をご覧ください。
EasyPageテンプレートからページを編集し、サイトに反映する
動画のご説明も併せてどうぞ