画像の表示領域は、最終的に、入力されている「縦幅」の値に対して、オリジナル画像サイズの「縦横比率を保ったまま拡大縮小」したサイズとなります。
具体的な例として、縦300px、横600pxのデータを取り込んだ場合、

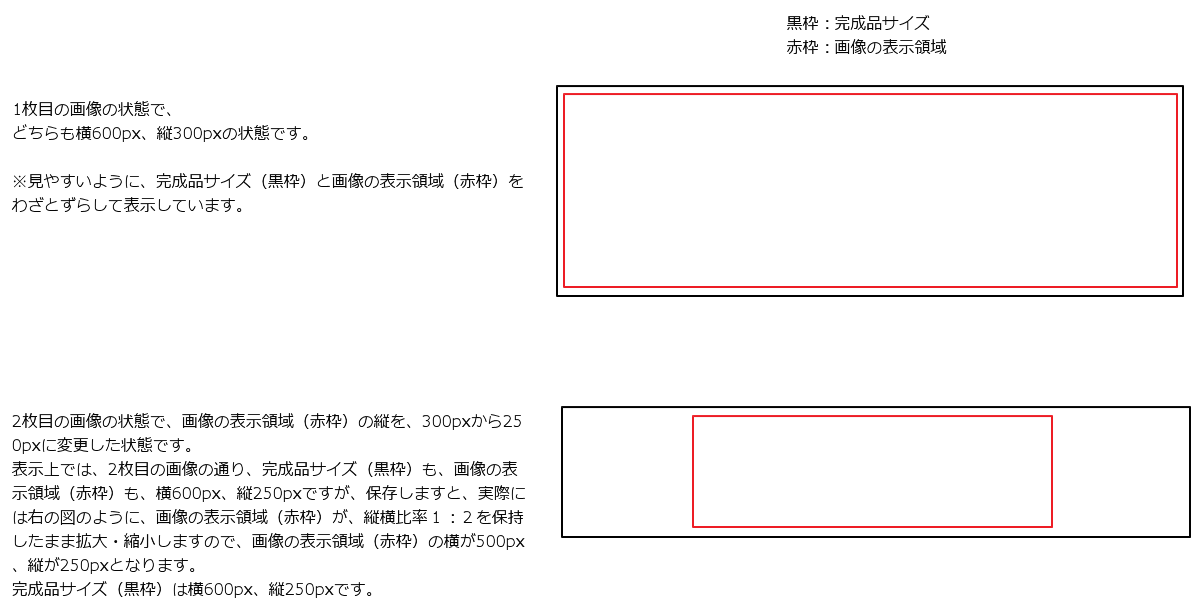
画面はこのようになると思いますが、この場合の縦横比率は1:2となります。
この場合で、縦を250pxにすると、

このようになり、表示上では、横600px、縦250pxですが、
このまま保存しますと、縦横比率1:2を保持したまま保存されますので、
実際の画像の表示領域は横500px、縦250pxとなります。
ここでややこしいのが、
実際の画像の表示領域は横500px、縦250pxとなりますが、完成品サイズは横600px、縦250pxだということです。
これはどういうことかと言いますと、横の100px分、余白ができるということです。

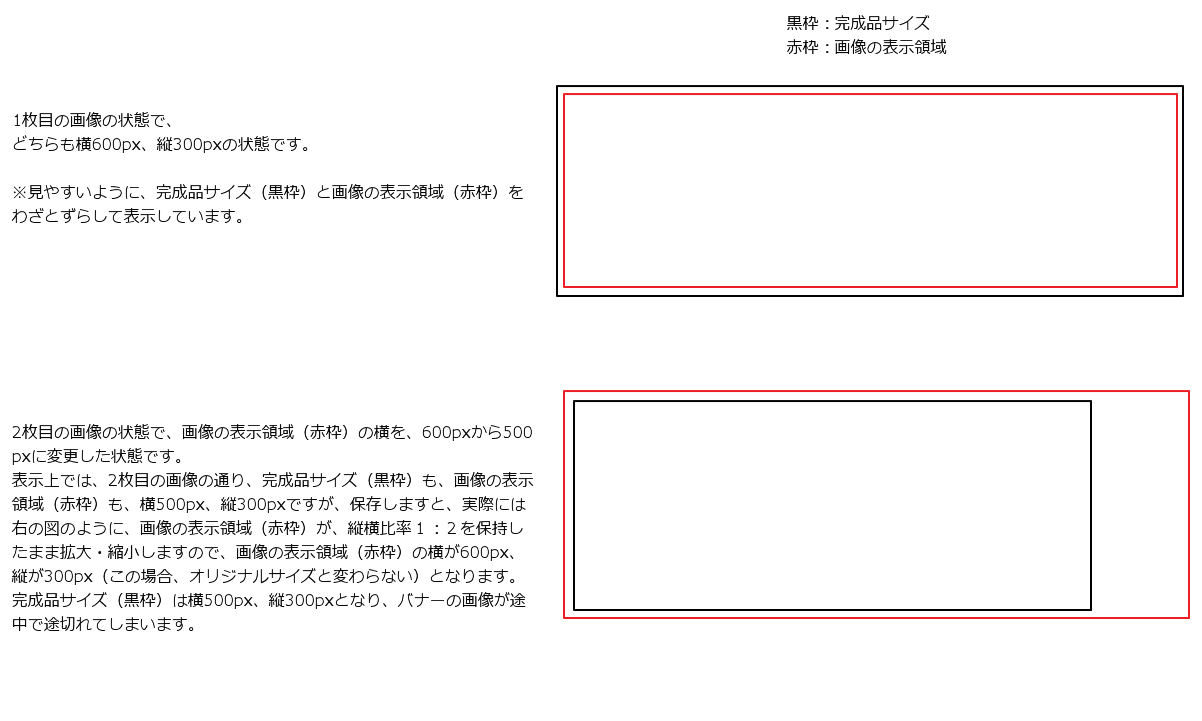
もう一つの場合として、同様に縦300px、横600pxのデータを取り込み、横を500pxにした場合。

これを
こうします。
そうすると、完成品サイズは横500px、縦300pxとなりますが、
画像の表示領域は縦の300pxに対して、縦横比率1:2が適応されますので、
横600px、縦300pxとなります。

【まとめ】
バナー・360°の作成の際は、「必ず」同じサイズの画像を用意して下さい。
ややこしい調整をする手間が省けます。
基本的に、同じサイズの画像を使用すれば特に問題は無いはずですが、なぜかサイズがずれてしまうという場合は、
バナー・360°を設置する予定として、あらかじめサイト上に確保してあるスペースに合わせて作るよりも、
そのスペースより少し小さめなサイズを目処に、とりあえず先にバナー・360°を作ってしまい、
確保してあるスペースより少し小さいサイズのバナー・360°ができれば、それをセンタリングして配置し、余白が自然に見えるように調整する方が楽です。
ご参考になれば幸いです。
mqm
加藤