前回はカレンダー・発送日表示の基本の使い方をご紹介しましたが、本記事はもっと高度な使い方をご紹介します。
前回の記事はこちら「「Easypage」のカレンダーと発送日(配送日)表示のデータの設定」
ショップを運営されている方の多くは発送日表示するのに、在庫の形態の違いによって、発送日のずれが生じる場合があるので、発送日表示をどうすればいいのかが難しいところです。
今まで他のツールで対応できませんでしたが、Easypageは柔軟に対応することが可能です。やり方は実際の状況によって変わりますが、ほとんどのニーズを応えることができるはずです。全てのやり方をご紹介するのは難しいですが、具体の例を見て解説してみたいと思います。
例:
在庫パターン:
■自社在庫(当日発送可能)
■A社商材受注発注(出荷遅延日数2日)
■B社商材受注発注(出荷遅延日数5日)
こういう場合は設定の方法についてご説明します。
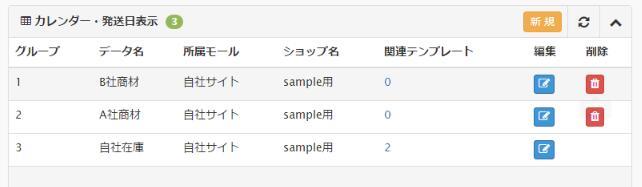
ステップ1: カレンダー・発送日表示のデータをそれぞれ1つずつ設定します。
※営業日・休業日などの設定を同じです。
※複数のショップの場合でも、一括設定することができます。

ステップ2:それぞれの特別日を設定します。

自社在庫(12時締め、当日発送)の設定です。

A社商材(出荷遅延日数2日)の設定です。

B社商材(出荷遅延日数5日)の設定です。
基本はデータ設定がこれで完了です。もし配送のみや、業者に発注タイミングによる締め時間の調整などは実際のケースによって調整すればいいです。
また、休業日などの出荷業務を行われてない日などは出荷日にチェックを外すだけで、システム上自動で加算されます。
ステップ3:それぞれのテンプレートを設定します。(上記例の場合は3個設定する必要があります)
好きなテンプレートを選んで、関連データ(上記では自社在庫、A社商材、B社商材です)を設定します。
※管理しやすいようにデータとテンプレートの名前を一致させた方が、分かりやすいです。
ステップ4: ショップ・モール上の商品をグループ分け、全部の商品それぞれを3つのグループを分けます。
CSVで一括編集、または商品編集画面で情報の追加などで、それぞれの商品詳細の部分に、ステップ3で用意したテンプレートをそれぞれのグループ商品にタグを追加します。
これで完成です。もちろんもっと単純な場合もあれば、もっと複雑なケースがあります。もし、「うちはこういう事情でどう設定すればいいの」とか、お気軽にご連絡をいただければ、設定のご提案ができると思います。
ぜひ、ご活用ください。