こんにちは。
今日は、■【360°(サンロクゼロ)】の設定ー新規テンプレートーについて、書きたいと思います。
360°の撮影方法はこちら
【360°(サンロクゼロ)】の設定方法ーデータ管理ーはこちら
【360°(サンロクゼロ)】の編集ーデータ管理ーはこちら
まず始めに360°サンロクゼロの中に入ります。

次に、新規テンプレートをクリックし、テンプレの設定をしていきます。

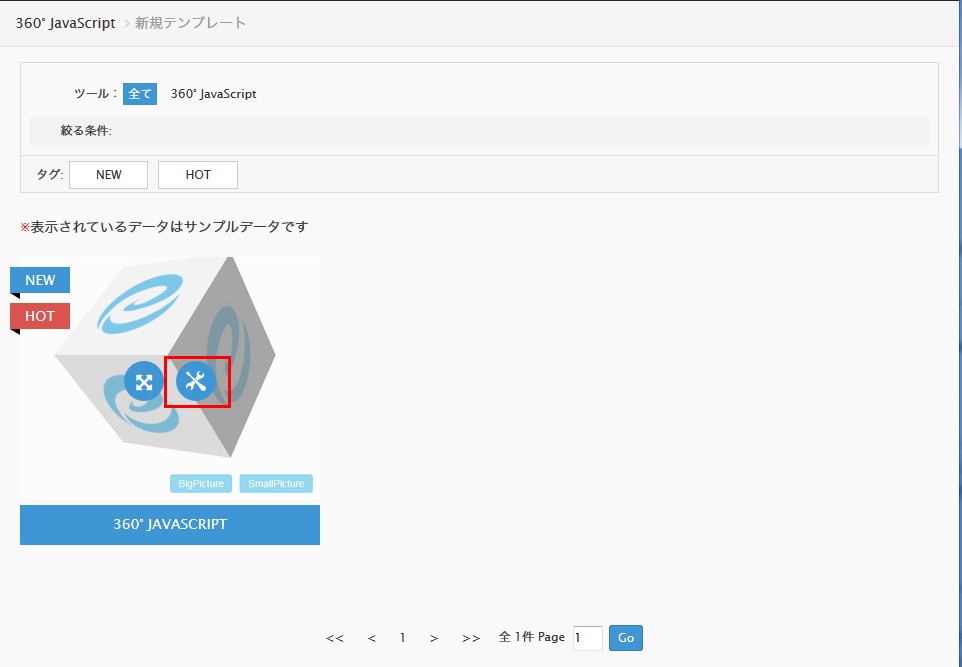
そして、設定ボタンを押します。

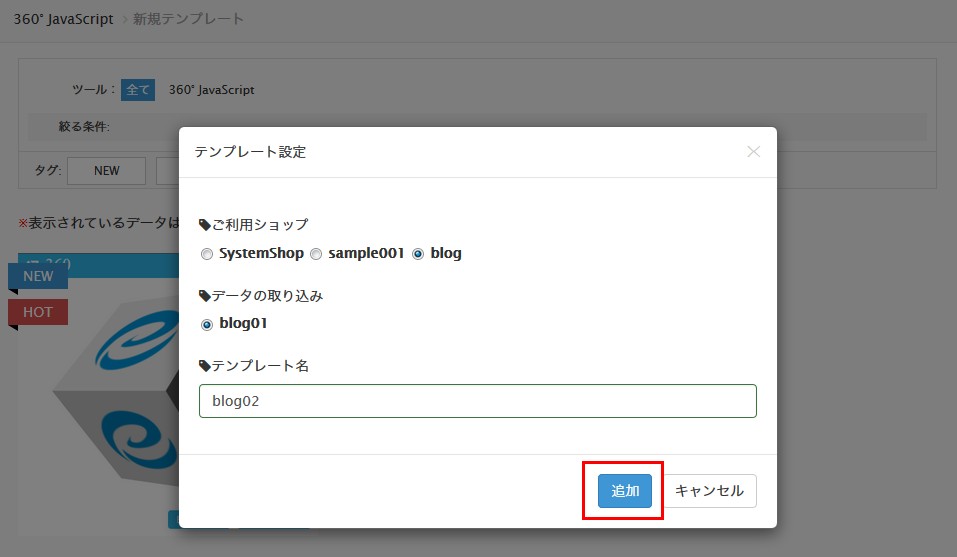
テンプレート設定でショップ、テンプレート名を入力し、保存します。

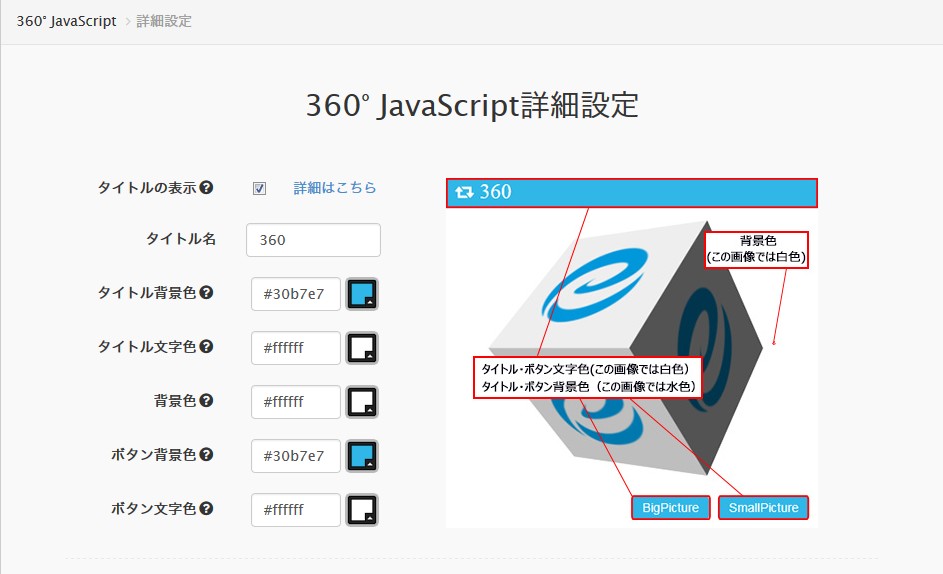
そして360°JavaScript詳細設定に入り、設定をしていきます。

まず、タイトル表示の有無を設定していきます。
チェックを入れると、表示されるようになります。
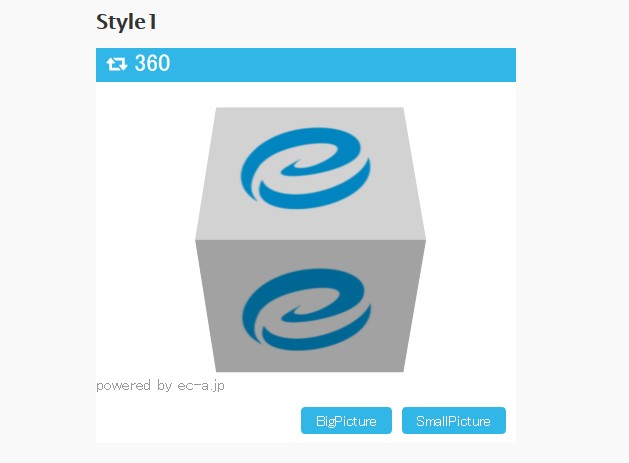
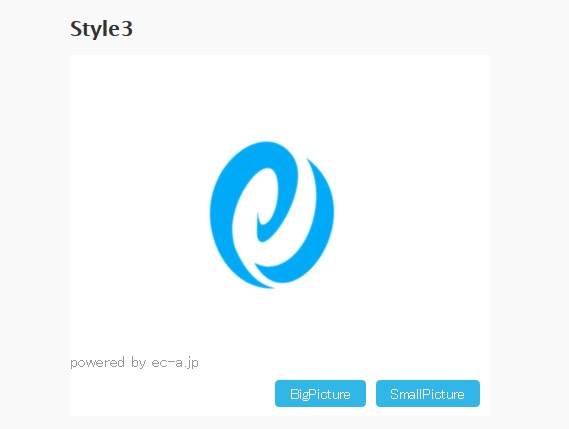
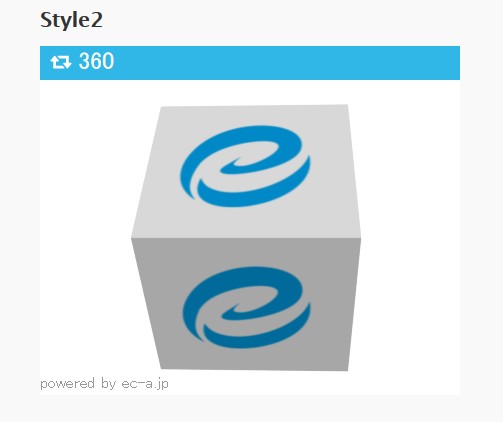
画像を2枚以上表示させる場合のタイトルありとなしの場合は下のようになります。


また、画像が1枚の場合のタイトルありとなしの場合はこんな感じです。


詳細設定画面で確認することもできます。
次にタイトル背景色、タイトル文字色、背景色、ボタン背景色、ボタン文字色を設定していきます。

下記のボタンをクリックすると色の選択が出来るようになっていますので、各項目の色の設定をしていきましょう。
ピンポイントで特定の色を選択したい時は、htmlのカラーコードを入力することもできます。
また画像の表示領域に関しては過去の記事「バナー・360°の詳細設定について」をご覧下さい。

全てを入力したら、保存を押して完成です。
360°を使うことで、華やかなページが作れ、一箇所に表示できるので、すっきりとした見やすいページになり、ユーザーの心をがっちりとつかめそうです。
ショップのページ作りには欠かせないツールとなりそうですね。
mqm
加藤