こんにちは。
本日は360°のサービス【360°Video】について説明をしたいと思います。
管理画面に入り、360°をクリックします。

次に360°のデータ管理の中に入ります。

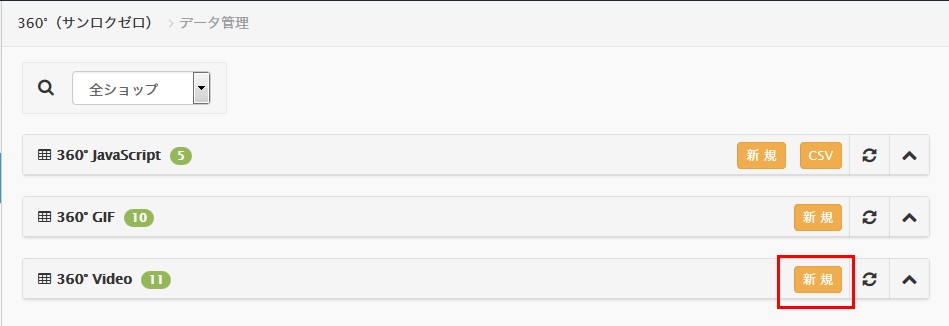
すると360°Videoが表示されますので「新規」をクリックします。

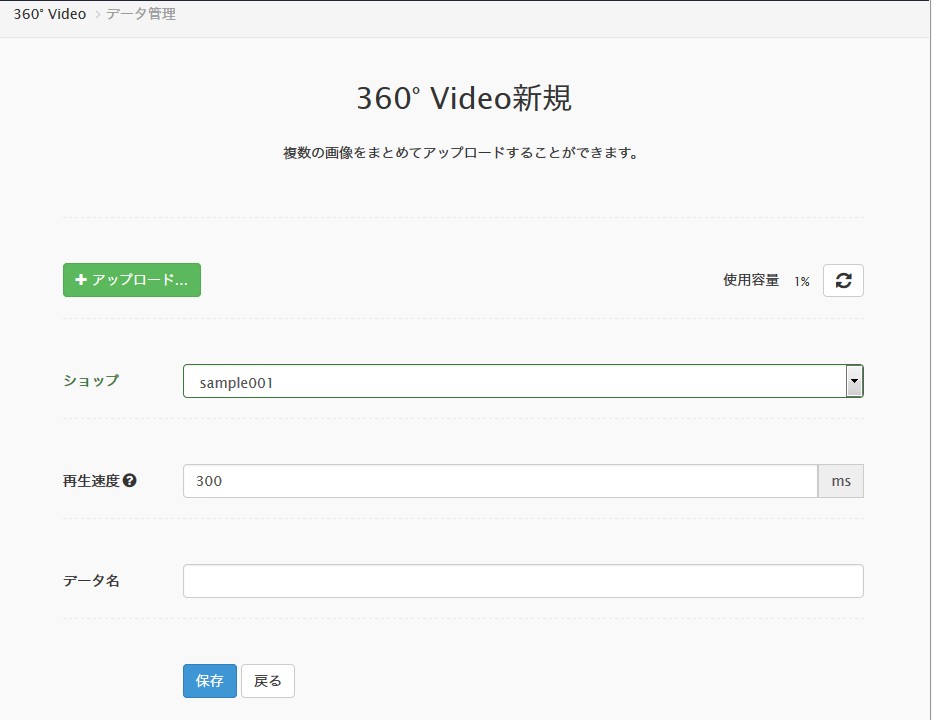
設定画面が表示されますので、設定をしていきます。

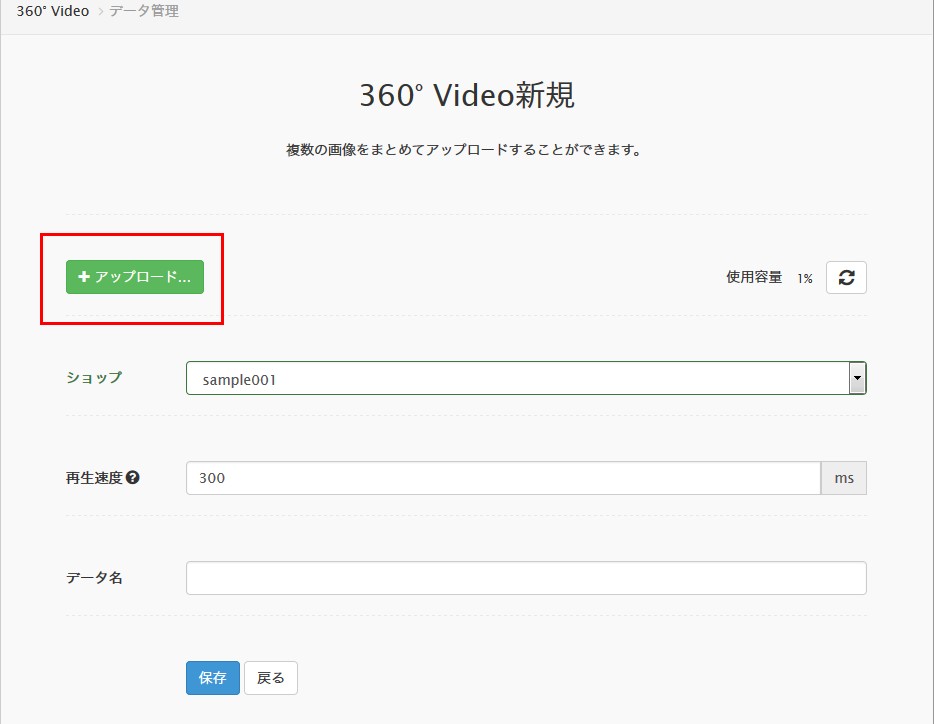
まず、使いたい画像をアップロードします。

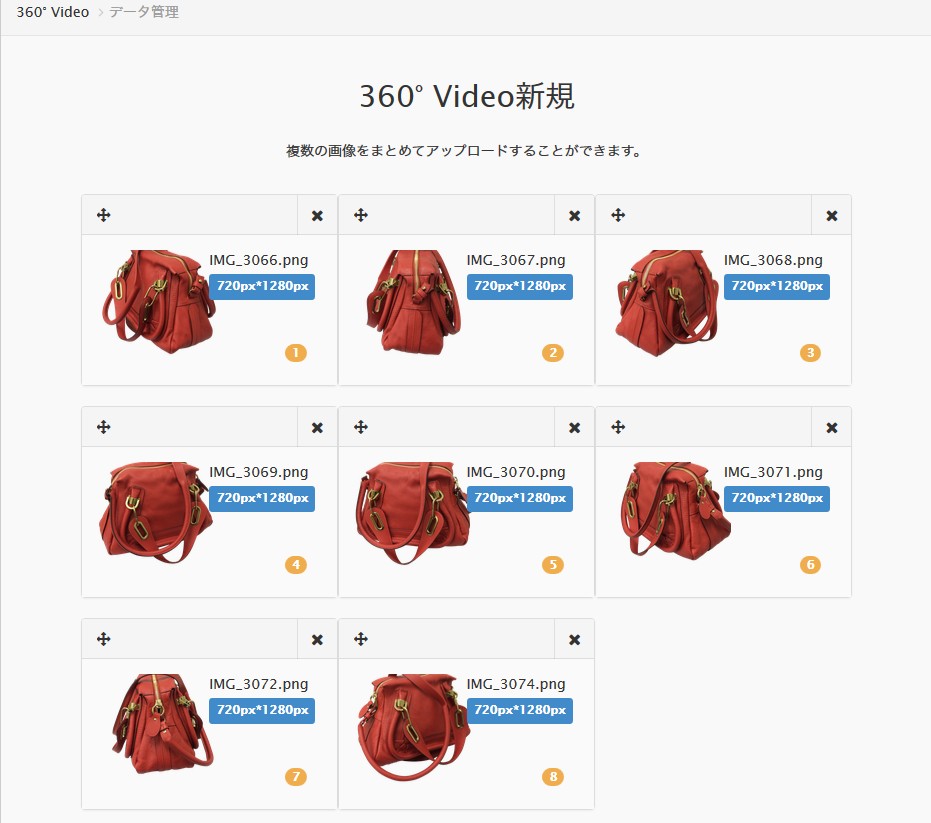
複数の画像をまとめてアップロードできるので大変便利です。
枚数の目安は、JavaScriptやGIFと同じように十数枚ほどの枚数で作成できます。
画像をアップするとこんな感じになります。
その際には、同じサイズの同じ形式の画像を使って下さい。

この時の画像の並びは、選択した順番に並ぶようになっていますので、アップするときに注意が必要です。
また、その並びで動画として使われますので順番の間違いは気をつけないといけません。
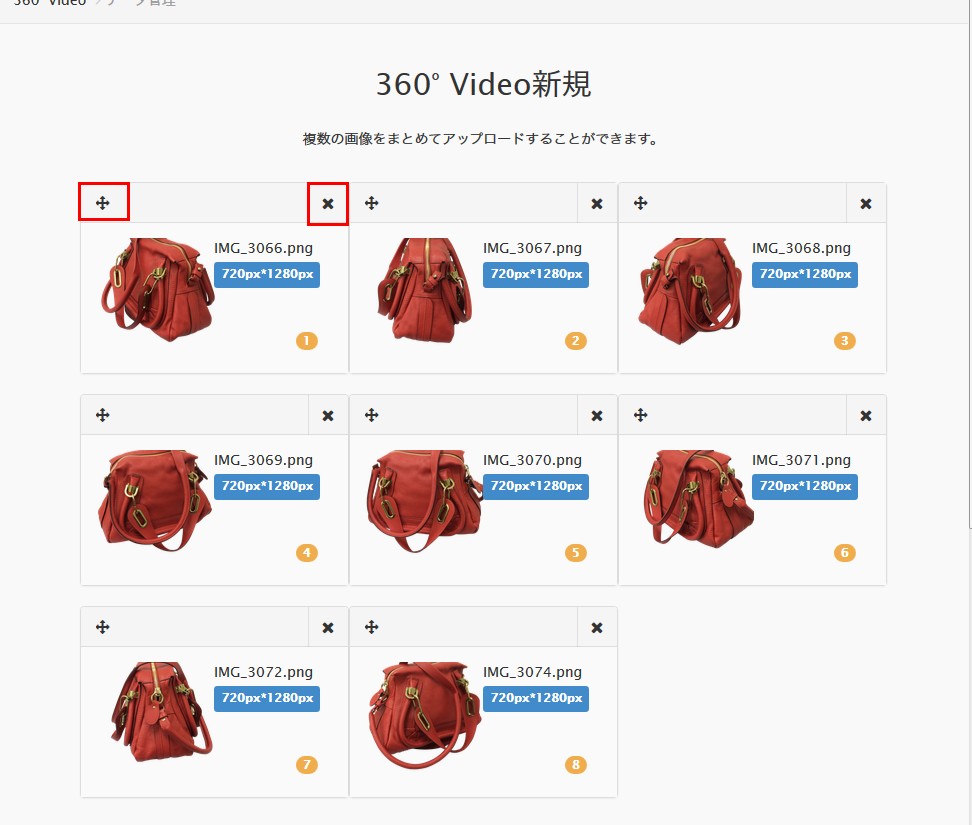
もし順番を間違えて変えてしまった等、変更したい場合は…
画像の上に表示されているマークで場所を移動したり、削除することもできます。

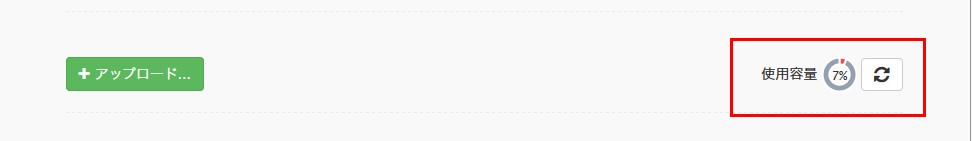
この時にアップされた画像の容量をチェックできますので、その点も確認が必要です。

ショップを選択し

再生速度を選んでいきます。

再生速度は300msが標準の速度となりますので、それを参考に設定して下さい。
データ名を入力し、

保存します。

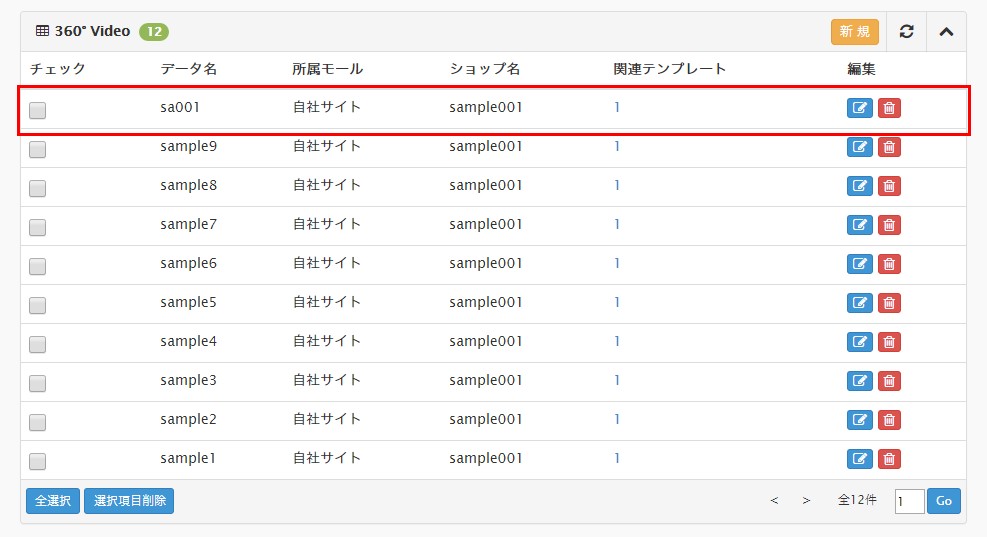
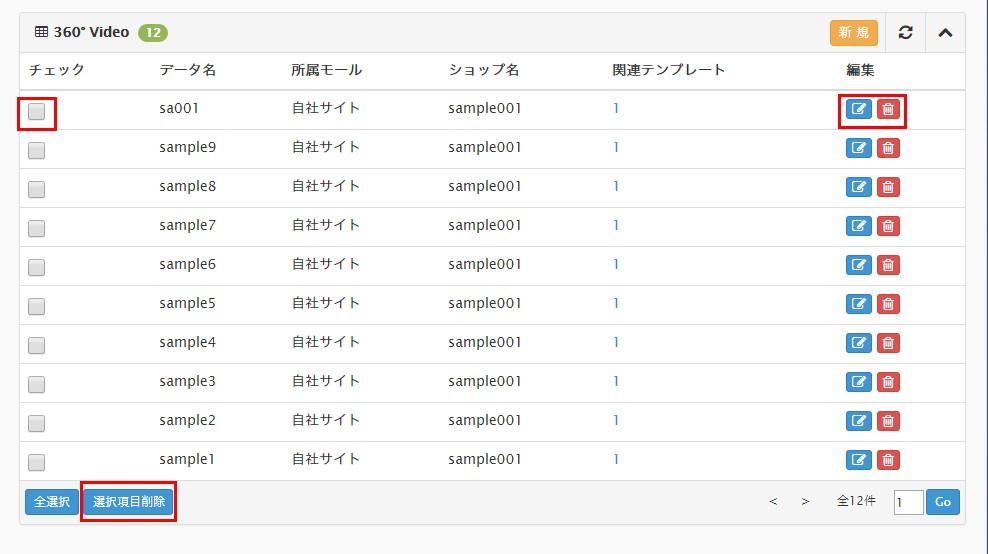
保存されたデータは下記のように表示されます。

作成したデータの編集や削除もできますので安心です。

テンプレート管理の中に入り完成した動画を確認します。

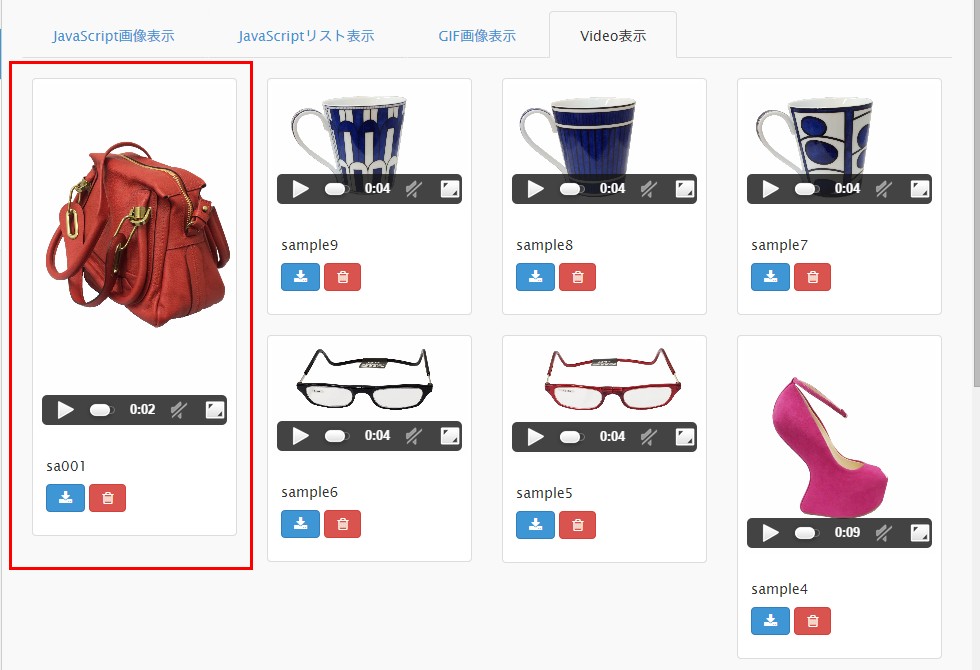
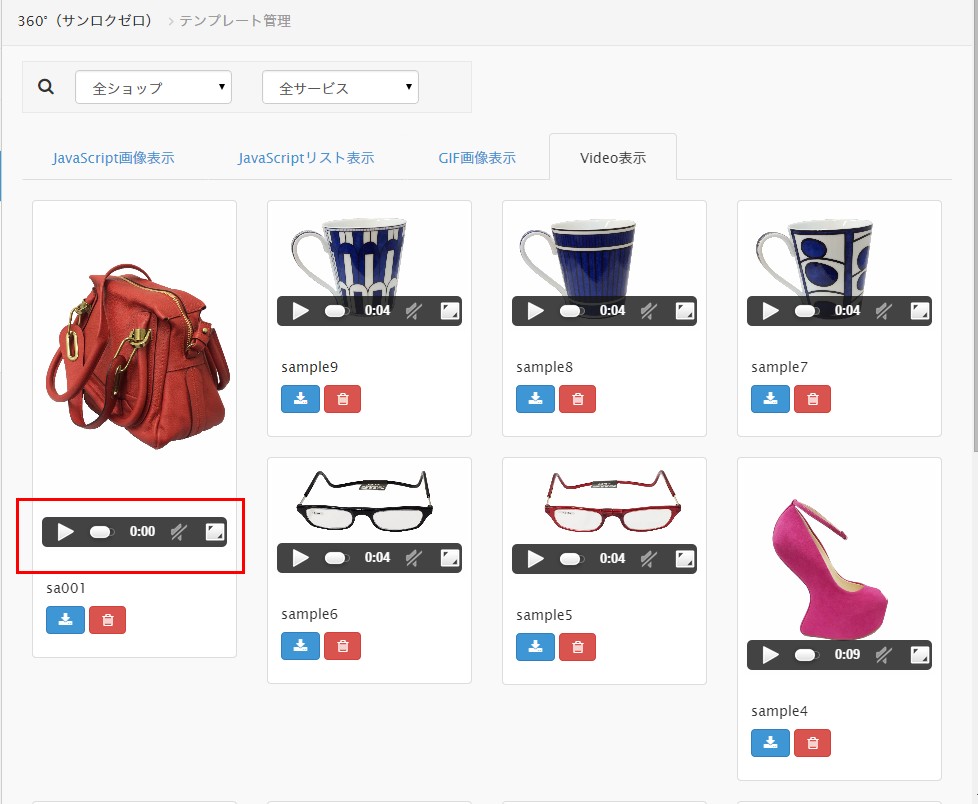
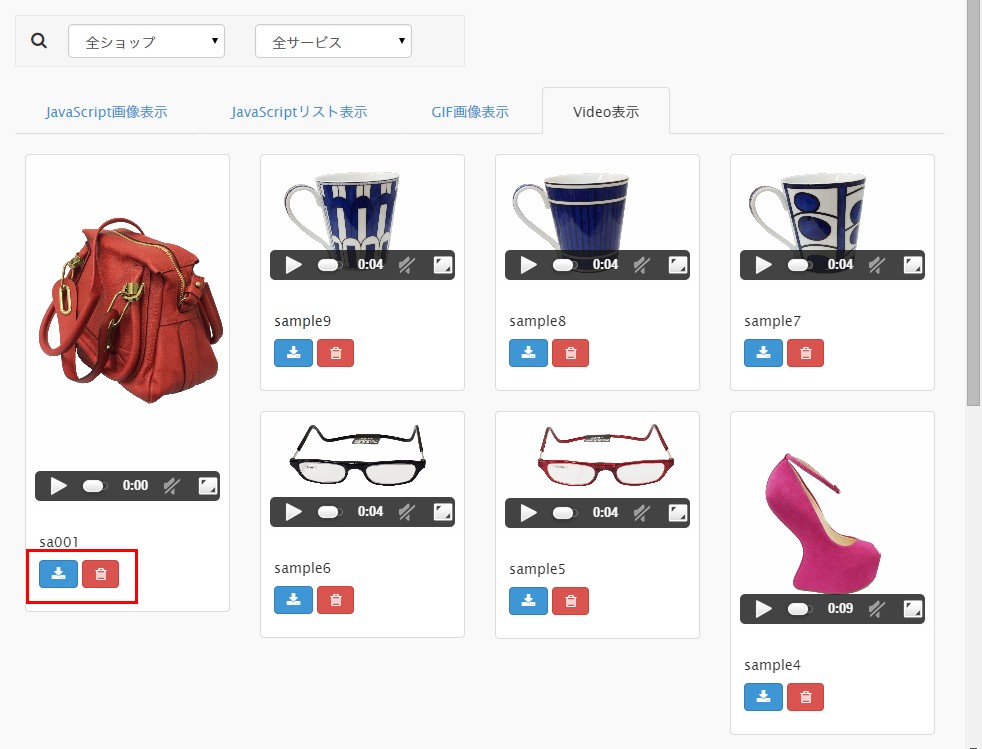
Video表示をクリックし、

完成した動画をここで確認できます。

再生のボタンや拡大して確認することもできますので大変便利です。

あとはこの動画をダウンロードして、動画サイトにアップロードしてから、ページに使うことができます。
ここで削除もできますので、状況に応じて使えます。

まとめ
この動画を使って他店との差別化をはかり、ショップを華やかに彩ることでショップの個性を発揮していけるはずです。
無料で利用できるのも大きな魅力ですので、この機会に是非このツールを活用して下さい。
【注意】
1、画像サイズは偶数でご用意して下さい
2、現在、jpg及びpngのみ対応しています
3、1つの動画に対して拡張子及びサイズを統一することが必要です
mqm
加藤