こんにちは。
今日は、【360°(サンロクゼロ)】のテンプレート管理についてお話したいと思います。
まず、360°サンロクゼロをクリックします。

次にテンプレート管理の中に入ります。

すると、JavaScript画像表示、JavaScriptリスト表示、GIF画像表示をいう項目が表示されますので、

まず、 JavaScript画像表示が表示されていますが、

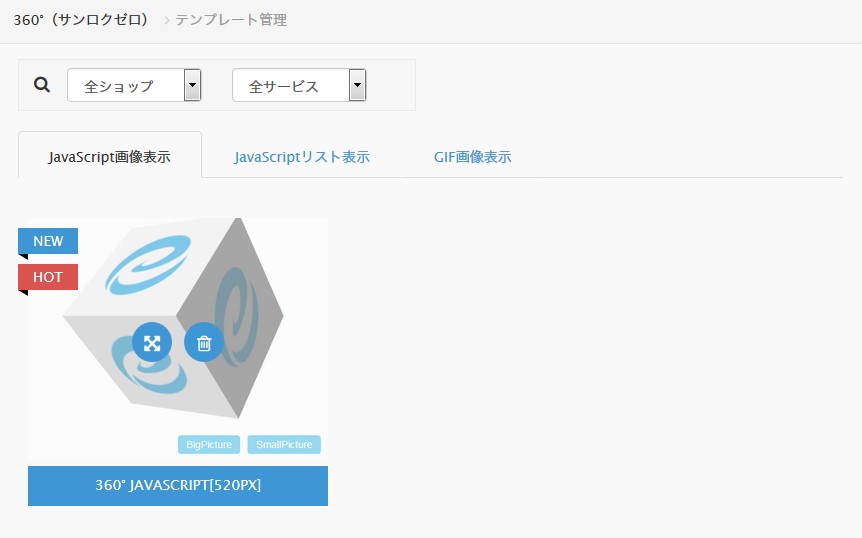
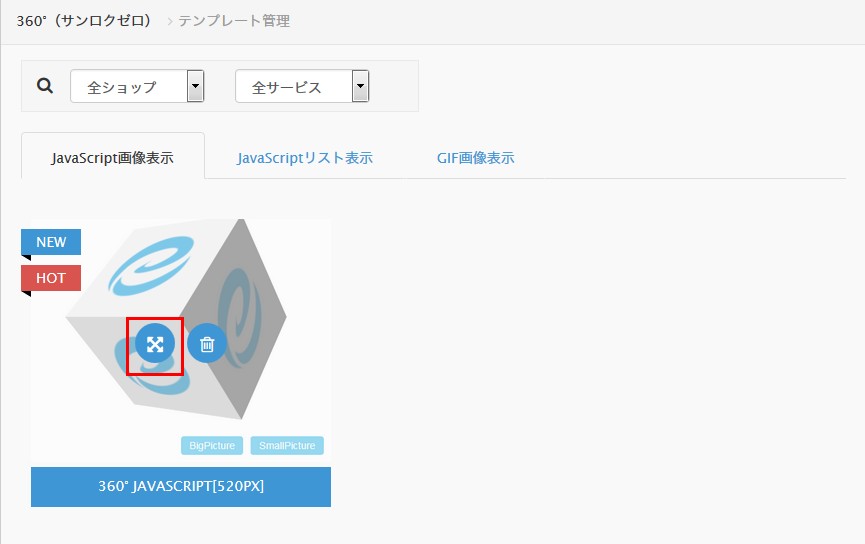
表示したい画像のカーソルを合わせると、プレビューと削除のボタンが表示されます。

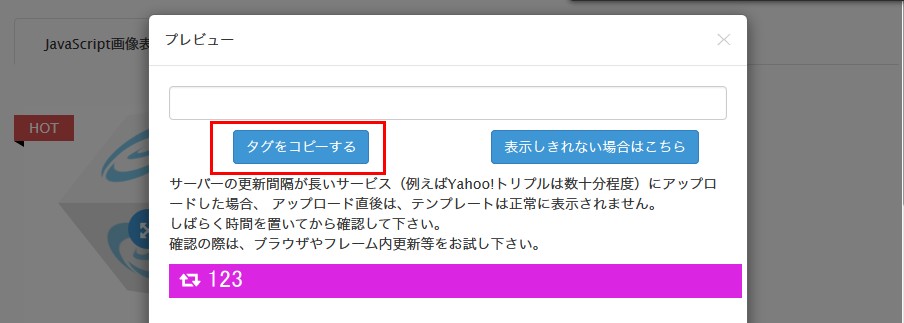
プレビューを押すと

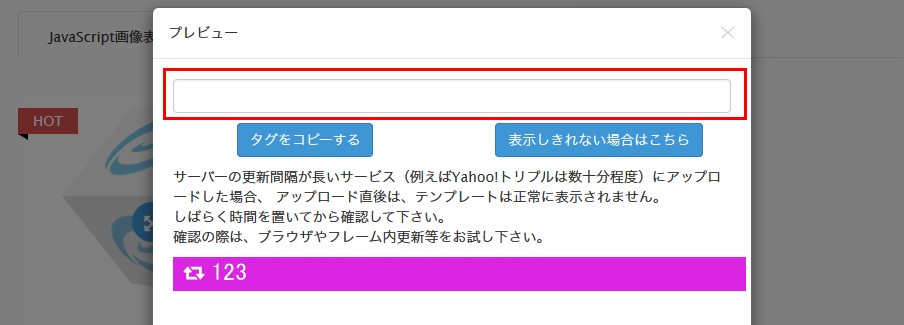
完成したタグが表示されますので、

※空白の欄には通常、完成したタグが表示されます
「タグをコピーする」をクリックし、コピーしたタグをショップのページに貼り付けることで使用できます。

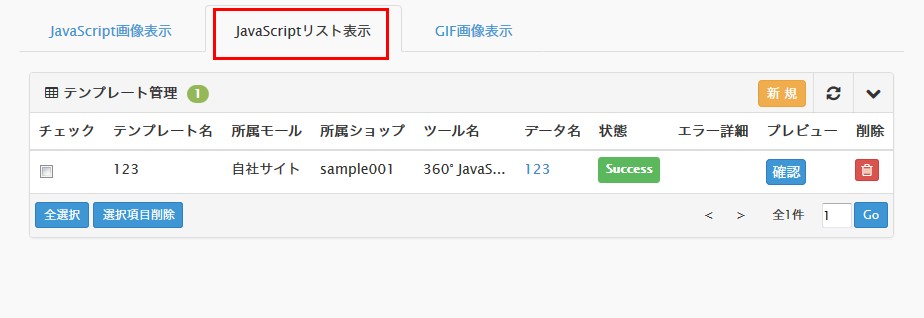
元の画面に戻って次に、JavaScriptリスト表示をクリックします。

この画面のプレビューや削除のマークは JavaScript画像表示のプレビューと削除と同じものなので
こちらでも先ほどと同様の作業を行うことが出来ます。

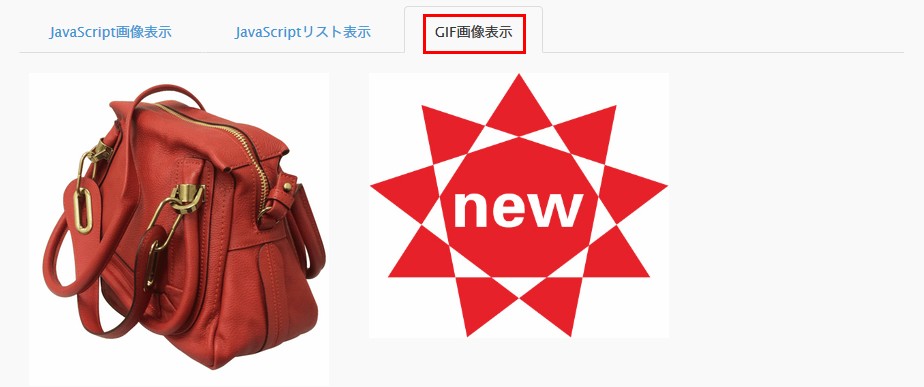
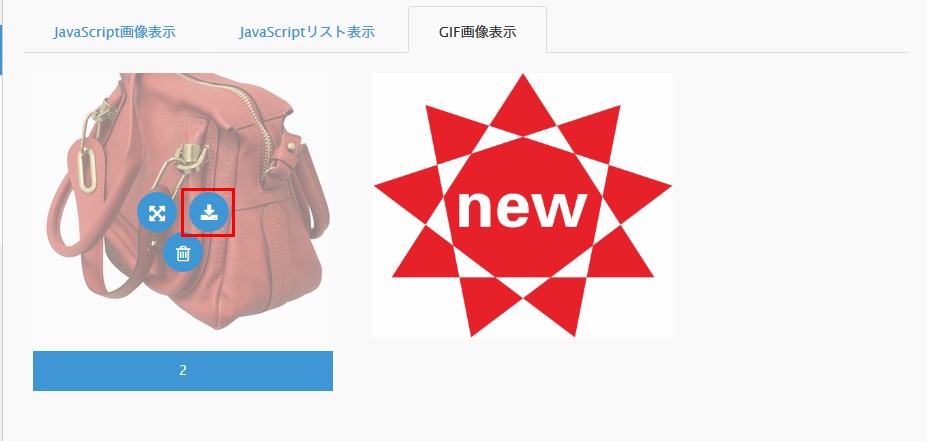
最後にGIF画像表示をクリックします。

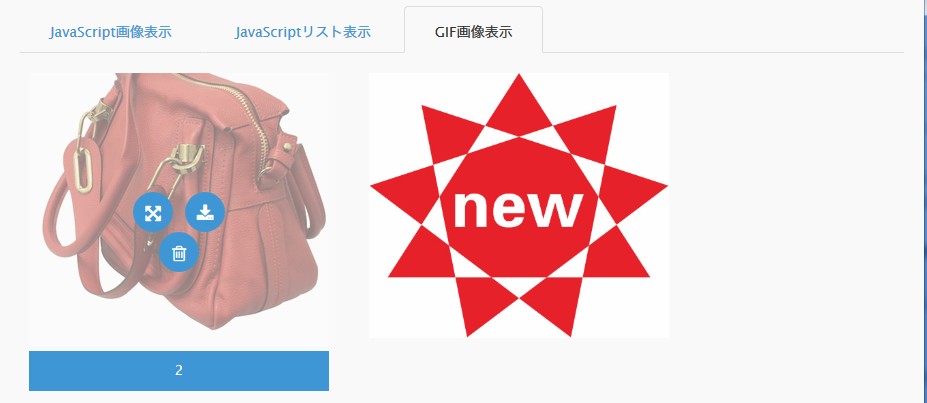
すると、完成した画像が表示されますので、希望の画像にカーソルを合わせると、
プレビュー、削除、ダウンロードのマークが表示されます。

プレビューを開くと完成画像が表示され、削除を押すを削除となります。
また、ダウンロードのマークをクリックすると、完成した画像をダウンロードできます。

これでテンプレ管理は終了です。
補足ですが、ここでの削除はテンプレのみの削除となりますので、データは残ったままになります。
全ての削除がしたい場合については、データ管理に入って削除をして下さい。
JavaScript画像表示、JavaScriptリスト表示は同様です。
これで【360°(サンロクゼロ)】の設定についての全ての説明が終わりました。
簡単で便利なサービスであることがお分かりいただけたでしょうか。
この360度回転する画像を使って、商品ページを盛り上げることができますので、
是非、この機会に始めてみてはどうでしょうか。
【360°(サンロクゼロ)】の設定に関する関連記事についてはこちらをご覧下さい。
mqm
加藤