
大変お待たせして申し訳ございません。
本日「楽天市場ショップ用の無料レスポンジブ対応のテンプレート」を追加いたしました。
まだまだすることがたくさんありますが、引き続き宜しくお願い致します。
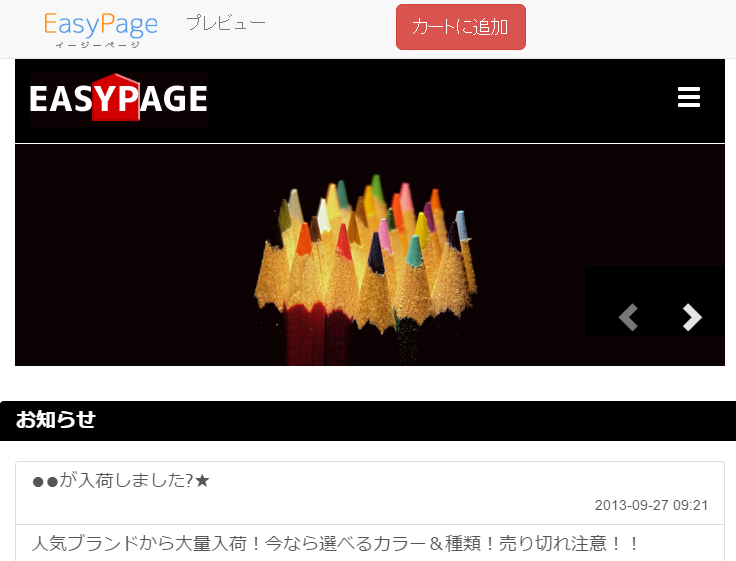
プレビューはこちら
テンプレートの説明・詳細はこちら
導入メリットは楽天ショップのトップページがレスポンシブページになります。パソコン/スマホは同じデザインになります。もちろん、スマホのみの利用もできます。ページの更新・メンテも楽になります。
レスポンシブページとは
レスポンシブデザインとは、Webデザインの手法の一つで、様々な種類の機器や画面サイズに単一のファイルで対応すること。
WebサイトやWebページをパソコンやスマートフォン、タブレット端末など複数の機器や画面サイズに対応させる際、内容が同じでデザインや動作をそれぞれに最適化した複数のHTMLファイルやCSSファイルを用意し、HTTPリダイレクトなどでアクセスを振り分ける手法がよく用いられる。
レスポンシブデザインではこのような対応はせず、表示された機器の種類やサイズに応じて表示内容が最適な状態に変化するよう設定された単一のファイルを制作し、すべての機器に同じように送信する。複数のファイルを用意する場合に比べ、デザインや機能の自由度は下がるが、すべての機器に同じ内容を表示でき、更新作業の簡略化や更新漏れの防止が期待できる。検索エンジンやアクセス解析に内容が重複した複数の異なるURLが出現することも避けられる。
今回のテンプレートに使用されているパーツはこちら
サイトお助けBOX:「お知らせ 」、「カレンダー」
ECアシスト>賑わい演出BOX:「オーダー」(自動更新)、「ランキング」(自動更新)、「アイテム」、「 キーワード」
(自動更新)の部分は、データ設定の初回のみ
導入後は圧倒的にビジュアルイメージが向上し、ページ更新・制作に関わる作業時間も削減できます。
ぜひ一度お試しください。
使い方の流れ:
1) サイト設定: 導入したい楽天市場のショップをサイト管理にアクセスし、サイトを新規追加してください。
※既に設定済みの方は次へ
2)データ設定 「各サービス」ECアシスト>賑わい演出BOX および サイトお助けBOX このテンプレートの使われているの各データ設定にアクセスし、データを新規追加してください。
※既に設定されているデータは再設定する必要がありません。
3)テンプレート設定 新規テンプレートでこのテンプレートを選択し、設定するをクリックし、1)で設定したサイトを選択し、テンプレートをネイミングします。 このテンプレートを編集できるようになります。 編集後、保存して、右上にある購入するボタンをクリックして、2)で設定したデータを選択し、完成です。
※パーツで表示されているデータはサンプルデータですが、本番の反映すると、実際のデータが更新されます。不具合ではありません。
他の関連記事も合わせてどうぞ
イージーページマニュアル はじめに
イージーページマニュアル サイト設定
イージーページマニュアル データ設定
EasyPage(イージーページ)の使い方 その2 ホームページ編集機能
イージーページマニュアル テンプレート設定(ページ)
この記事はEasyPage「イージーページ」のユーザー様向けに作成されております。ユーザー様でない方は少しでも興味がありましたら、ぜひ「無料で始める」ボタンで、無料ユーザー登録をしていただければ幸いです。