皆さん、こんにちは、mqmの王です。
今回の記事は初心者向きの内容で、プロの方は飛ばしていただければと。
まず、楽天ゴールドでページ作ることが増えますが、検索枠がないとかなり不便ので、いざRMS上のタグを設置すると、なんと「文字化け」の現象が発生してしまいます。
その原因は文字コードにあります!
文字コードとは
文字コード(もじコード)はコンピュータ上で文字(キャラクタ (コンピュータ))を利用するために各文字に割り当てられるバイト表現。もしくは、バイト表現と文字の対応関係(文字コード体系)のことを指して「文字コード」と呼ぶことも多い。
う~ん。分かりにくいですね。簡単にいうと、文字コードは文字化けしないようなものと思えばいいです。
で、楽天Goldで作られたページは 「utf-8」という文字コードが多く利用されていますが、HTMLのソースを確認していただければ、多分、「utf-8」という文字が書かれていると思います。しかし、楽天市場の文字コードは「EUC-JP」を使用しており、もしページは「utf-8」で作られた場合は検索枠のタグに「EUC-JP」を設定する必要があります。
さて、本題にもどります。
楽天ゴールド用検索枠のタグはこちら
肝心なところは文字コードにありますが、いざのとき情報が少ないので、探すのに時間がかかるから、少し不便ですね。
ご参考になれば、幸いです。
では、早速設定してみましょう!
もっと簡単にできる方法はあります!
EasyPageのユーザー様であれば、沢山のテンプレートを選択し、管理画面で簡単にカスタマイズすることもできます。
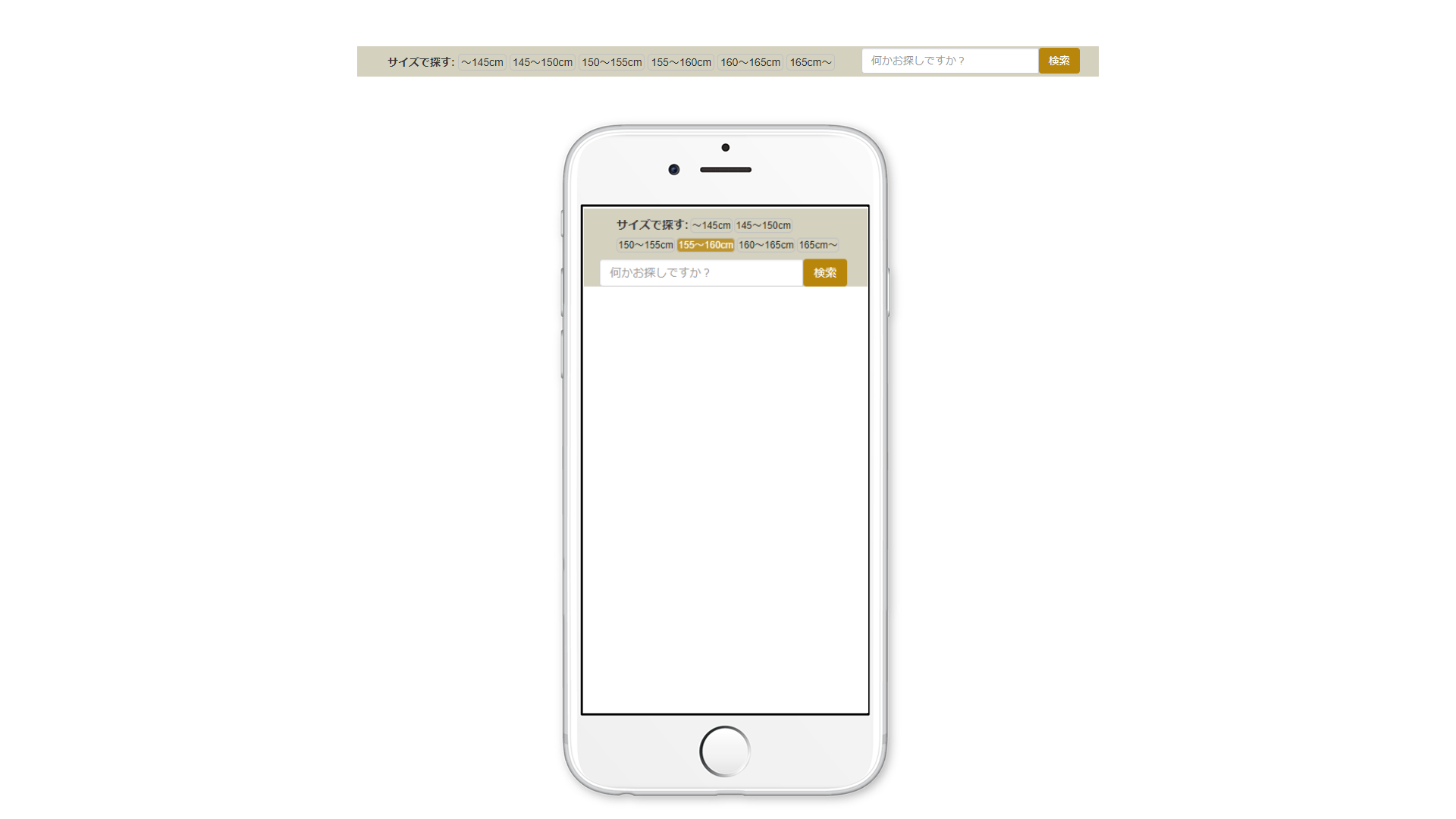
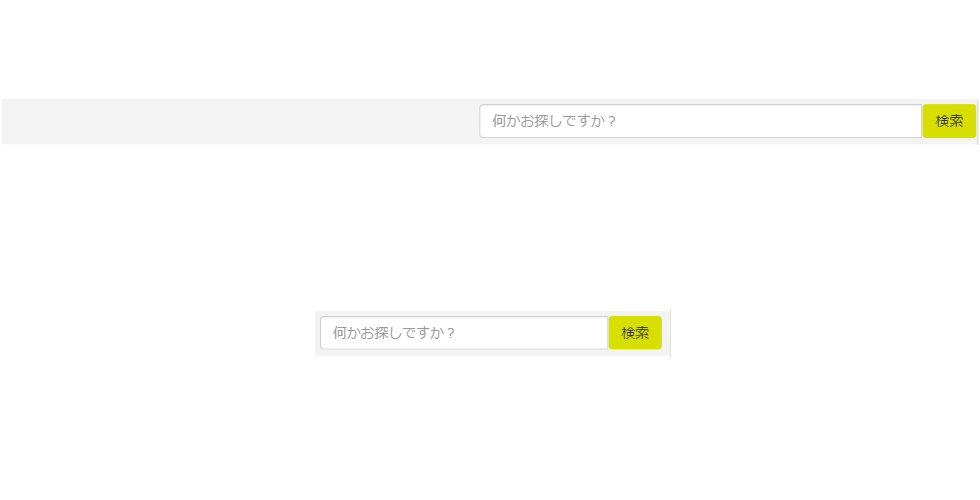
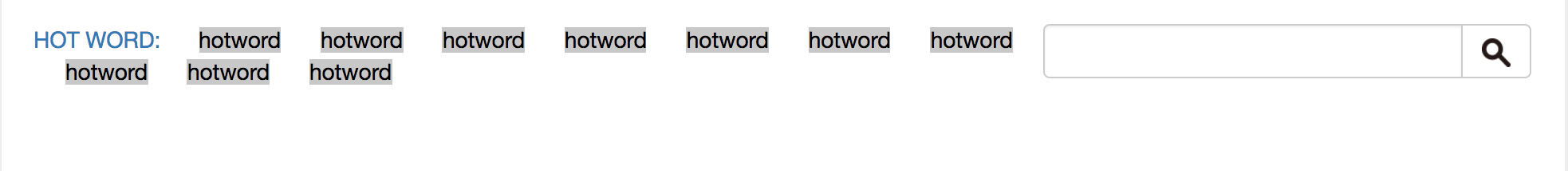
■サンプル
画像をクリックするとサンプルを確認できます。




EasyPageはツール以外にページ作成機能のもあるので、ぜひ一度ユーザー登録(無料)して、使ってみてください。