こんにちは!
本日は、サイトお助けBOXの【カレンダー】について紹介したいと思います。
【カレンダー】は、休業日や配送日等、さまざまな予定をカレンダーで表示するツールです。
休業日はもちろん、シーンに合わせて10種類もの特別日を設定することができます。
また、休業日が固定の場合は、1回の設定で、あとは自動で更新されていきます。
まず、初めにサイトお助けBOXのデータ管理に入り、

カレンダーの新規をクリックします。

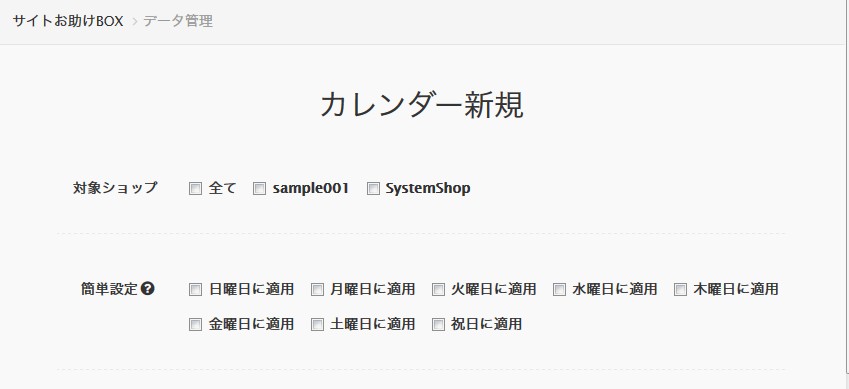
すると設定画面が表示されますので、各項目を設定していきます。
次に、対象ショップの選択をしていきます。

全ての複数のショップに共通する内容であれば、ここで一括作成が可能です。
しかし、ショップごとに設定したい内容が異なる場合については、共通する事項のみを一括で作成して、後で編集するか、またはショップごとに個別の設定が必要になってきます。
また、1つのショップに対して2種類のカレンダーを作成することはできません。
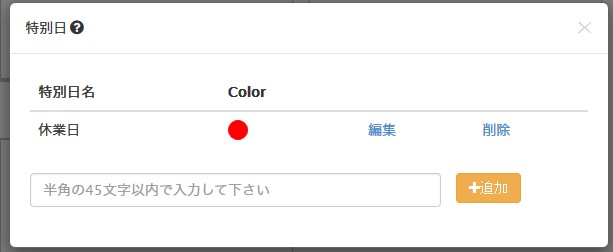
次に特別日を設定していきます。

初めの状態では、休業日のみ設定されているので設定したい項目があれば、入力し、追加を押します。



またこの画面で表示されている色は、実際にカレンダーで表示する色ではありません。
あくまでも、管理画面上で区別する場合に必要なものであり、実際の配色については、テンプレート設定時に決定します。
追加をクリックすると、新しい項目が追加されますので、この画面を閉じ、カレンダーの作成に入っていきます。
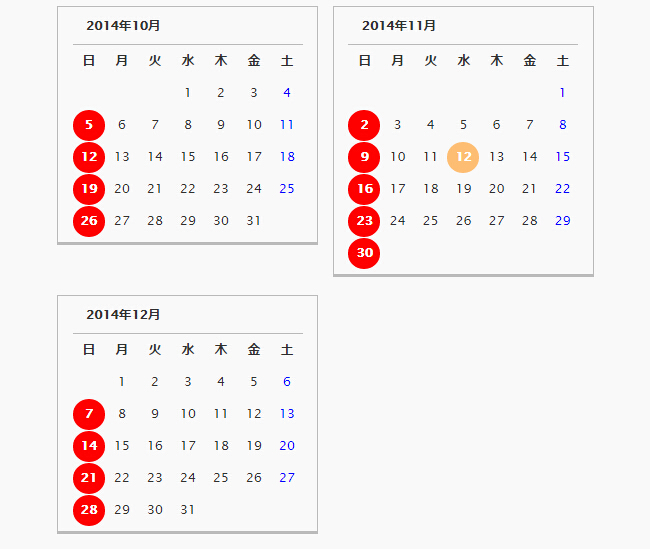
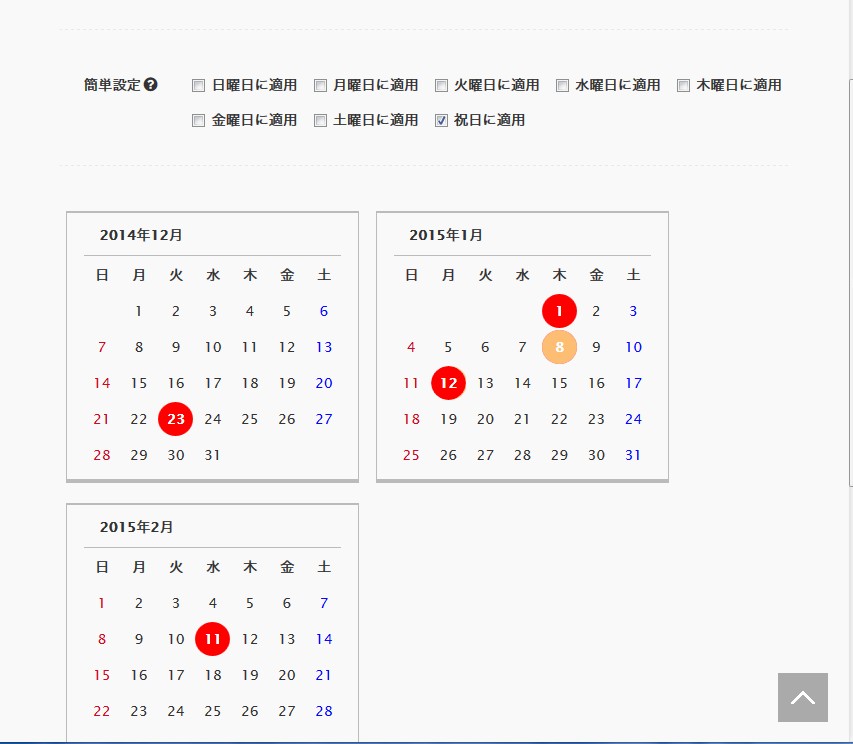
設定したい特別日をクリックし、


曜日ごとは曜日のチェックボックスにチェックを入れ、

特定の日にちにマークをつけたい場合は、日にちをクリックし、個別に設定していきます。

また、このカレンダーは最長で1年の設定が可能なので一括設定しておくと大変便利だといえます。

設定が完了したら、保存ボタンを押して、完了です。

一度、設定したデータの個別の設定や変更をしたい場合については、先ほど作成したカレンダーを一覧表示させ、

編集したいショップの編集のボタンを押し、

中に入って編集していきます。
複数のショップを一括で作成した場合でもデータはショップごとに別々に表示されますので、ショップごとの編集が可能ですが、一括での編集はすることは出来なくなります。
一括での編集をしたい場合は、新規作成で先ほどの手順で作成することで、上書き保存が可能となります。

カレンダーをうまく活用することで、閲覧している方によりショップを利用しやすい環境を作ることができると思いますので、
是非この機会に使ってみてはいかがでしょうか。
2015/01/13 追記
カレンダーの新規登録の簡単設定の項目として「祝日に適用」という項目が追加されました。

この項目を選択すると自動で祝日が表示されますので、カレンダー通りに運営しているショップの方々にとっては大変、便利な機能だと思います。

是非、ご活用下さい!
mqm
加藤