こんにちは!
本日は、サイトお助けBOXのカレンダーのテンプレの内容について、お話したいと思います。
前回の内容(カレンダーのデータ)はこちら
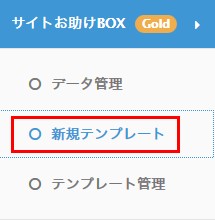
まず、始めに新規テンプレートの中に入ります。

カレンダーでソートして、追加のボタンをクリックします。


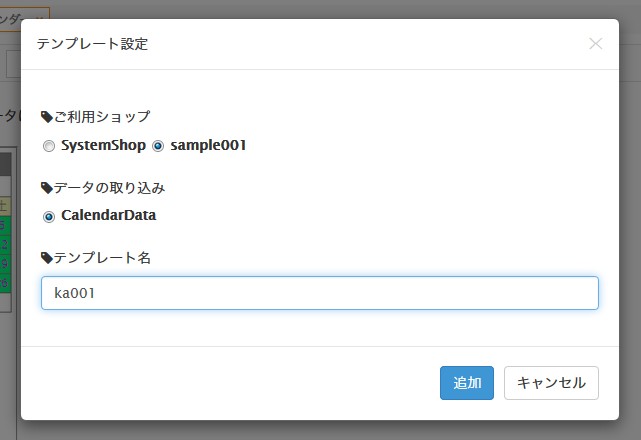
ご利用ショップを選択し、テンプレート名を入力した後、追加ボタンを押します。

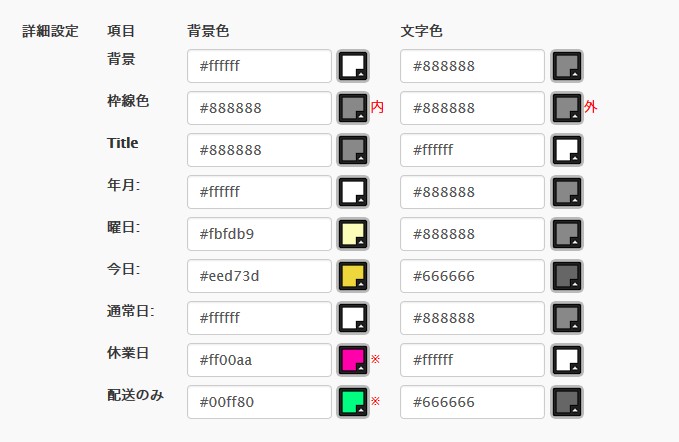
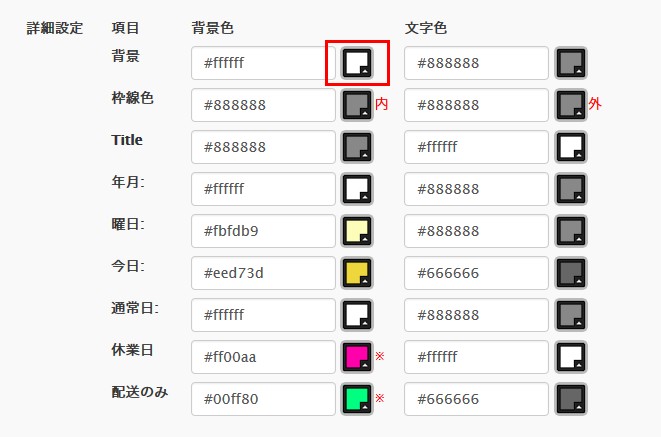
するとカレンダーの詳細設定画面に移動しますので、まずサンプル配色を選択していきます。

この時、自動で決定された配色の組合せが表示されるようになっていますので、確認をしながらの選択が必要です。
個別に色を変更したい場合については、変更も可能です。

変えたい箇所のをクリックして色を選んでいき、色をクリックしたら完成です。


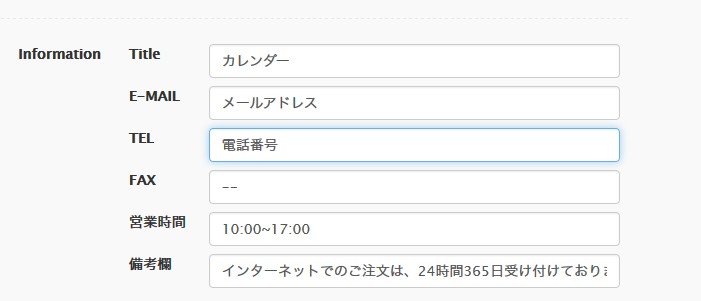
その後、その下のInformationの設定をします。
これは、カレンダーに表示されるショップの情報になりますので、間違いがないか確認して次の作業に移って下さい。

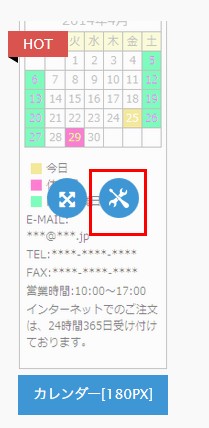
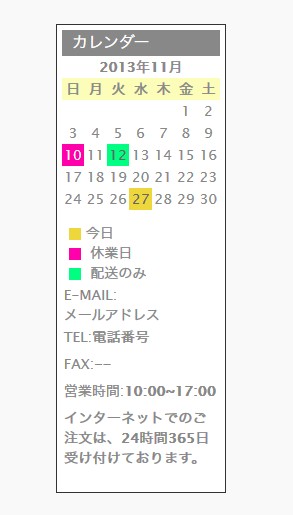
設定すると、このような表示となります。

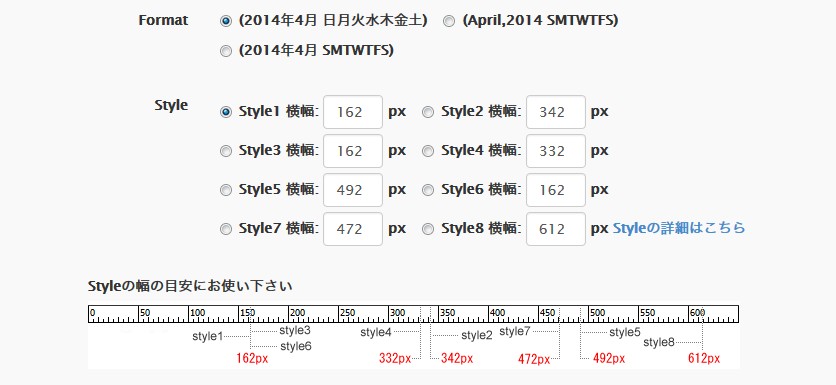
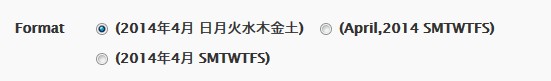
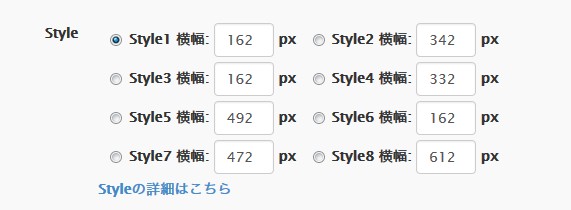
最後にFormatとStyleを設定していきます。

Formatはカレンダーの月日や曜日の表記の仕方を選べます。

Styleでは、大きさの設定もできますので、ショップのページによってサイズを変更可能なので、大変便利です。

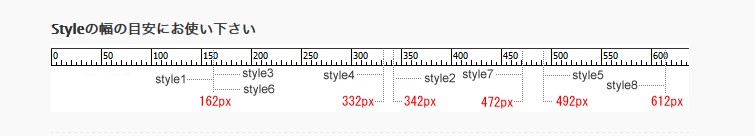
またStyleに関しては、詳細がありますので、そこでカレンダーのデザインと表示期間の確認ができますので、参考にして選ぶことができます。


Styleの幅の目安に大きさを図れますので確認しておいて下さい。

全ての設定が完了したら、保存ボタンを押して完成です。
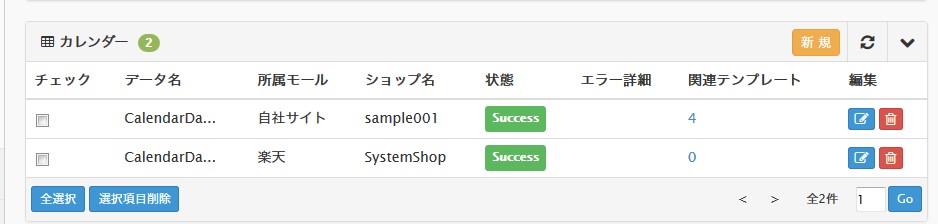
これらの設定内容に関しては、データ管理のカレンダーをクリックして、確認することができます。



編集や削除することも可能ですので、間違いがあった場合等は変更できますのでご安心下さい。
以上のように、ショップの予定を公開することで、ユーザーが利用のしやすい環境を作ることができ、安心感のあるショップとして売上アップに繋がることと思います。
また、TOPページに貼り付けることで、一目瞭然にショップの動向がわかるのも大きなメリットです。
カレンダーを上手く使い、よりよいショップ作りを目指しましょう。
mqm
加藤