こんにちは!
本日は、先日の記事の続編でバナーのテンプレ設定について、お話したいと思います。
まず、新規テンプレートの中に入り、バナーをソートします。

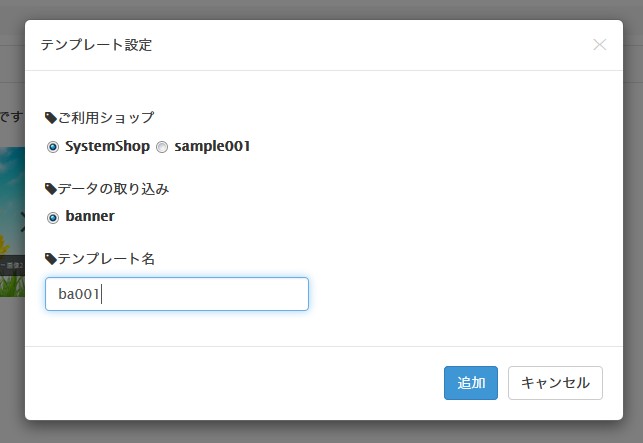
バナーを設定するマークをクリックし、ご利用ショップを選択し、テンプレート名を入力し、追加します。


そうすると、バナーの詳細設定が出てきますので、各項目を入力していきます。

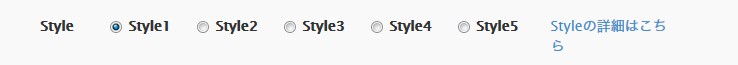
まず、始めにstyleという項目がありますので、デザインを選びます。
詳細を確認して、選択して下さい。

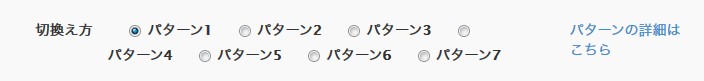
その下に切換え方という項目がありますので、同じように詳細を確認して、選択して下さい。

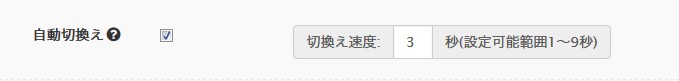
また画像の切換えを自動にするか、クリックによって切換るのかを選択でき、用途によって変更できます。

画像番号を表示させることもできますし、タイトルの表示をさせることもできますが定位置の変更をすることはできず、styleの中の範囲内で選択することができるのみです。

さらに、文字色や文字背景色、背景色も変更することができます。


最後に、取り込み画像サイズと完成品サイズがありますが、バナー作成の初心者の場合、基本的にここの部分は変更しない方がベストだと思います。
ですので、データ管理の時点で同じ大きさの画像を用意することをオススメします。
またこのサイズ変更については、別記事で紹介したいと思います。


いかがだったでしょうか。
バナーを使うことにより、ショップの華やかさを演出し、またイベントや商品の宣伝に活用でき、また余分な手間を省くことで作業効率をアップしましょう。
mqm
加藤