こんにちは!
バナーはお好きな画像を使って簡単にバナーを作成するツールです。
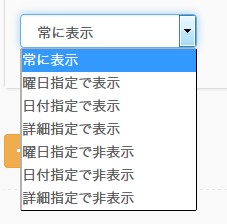
画像の表示、非表示を、細かい日時設定で制御することができます。
画像の切換え方やタイトルの有無等、細かい設定が可能です。
設定の仕方は、前回のお知らせと同様に、サイトお助けBOXのデータ管理に入り、バナーの新規をクリックします。

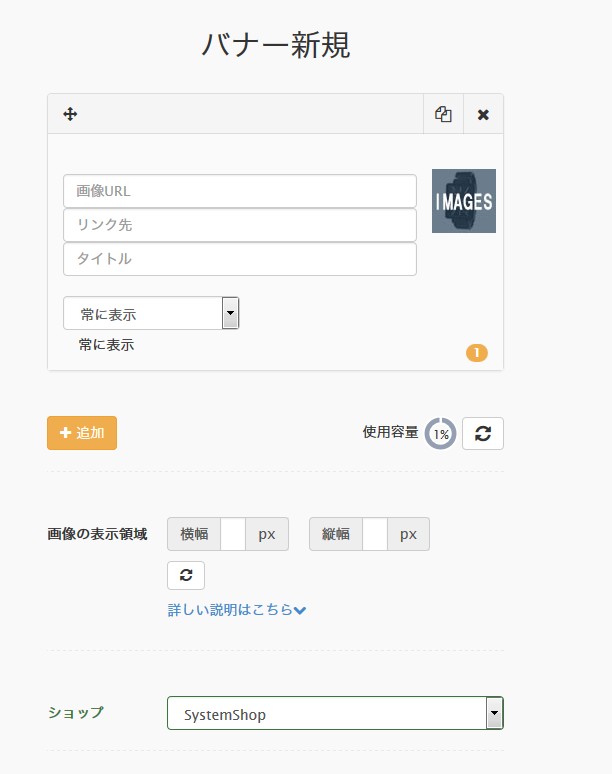
使用したいバナーの画像URLを入力し、画像をクリックした時に表示させる別ページのリンク先とバナーに表示させたいタイトルを入力します。

表示や非表示の時間も設定する必要があるので、曜日、日付、詳細設定で設定をして下さい。

また、ここでも順番の並び替えや複製、削除、複数のバナーを一括で作成することもできるので、大変便利です。
使用容量は、画像URLの文字数でカウントしているので、文字数が多い場合は、容量が大きくなります。
空き容量を確認するためにも、更新して容量を確認しておいて下さい。
また、複数の画像を使いたい場合には、サイズが異なることがありますが、画像の表示領域のチェックボタンを押すことで、
画像の表示領域と異なるサイズの画像の有無をチェックすることができます。

大きさの違う画像は、画像のサイズ部分が赤文字で表示されますのでそこで確認してください。

またこの表示が出た場合は、違う画像に変更するか、ぼやけてもいいから今の画像を使うのか等を検討して判断して下さい。
※基本的に同じ大きさの画像で揃えることをオススメします。
ショップ名を選択し、データ名を入力して、保存を押して完成です。

ここまでの説明はいかがでしたでしょうか。
次回は【バナー】のテンプレ編をお送りします。
mqm
加藤